Answer the question
In order to leave comments, you need to log in
How to make such an application?
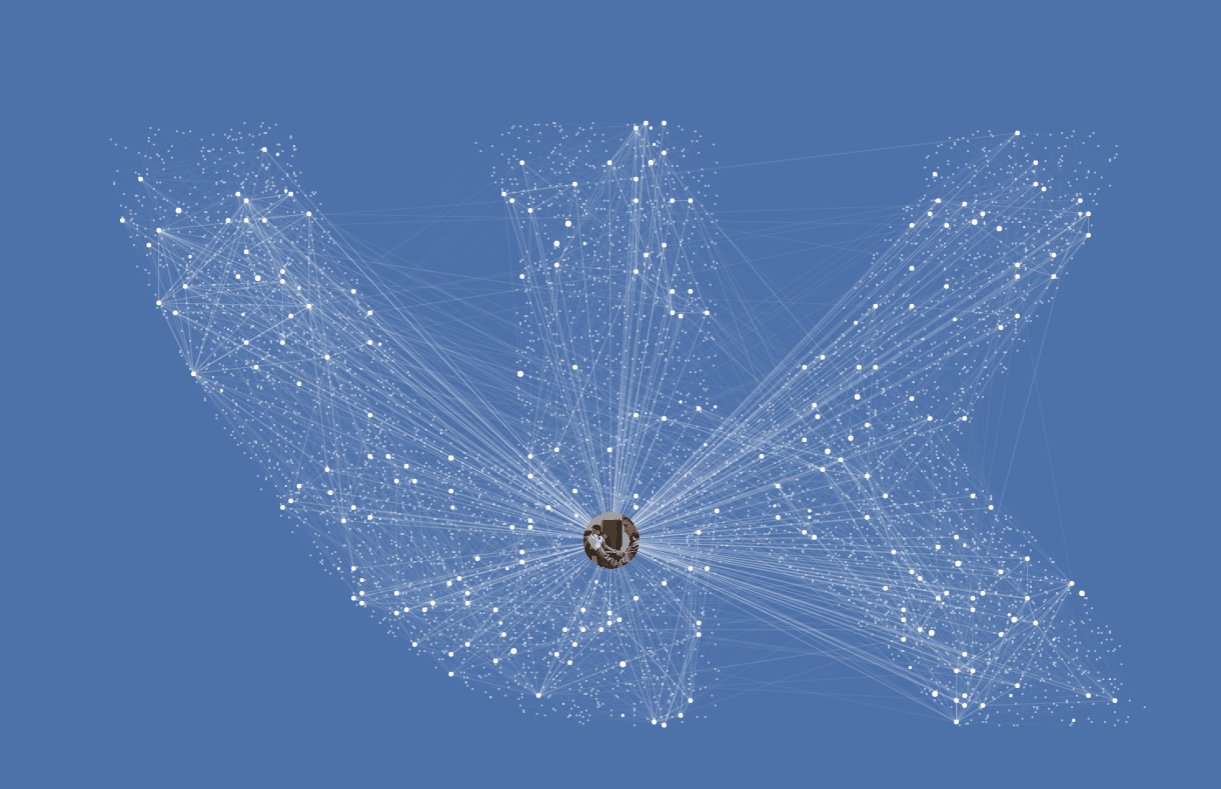
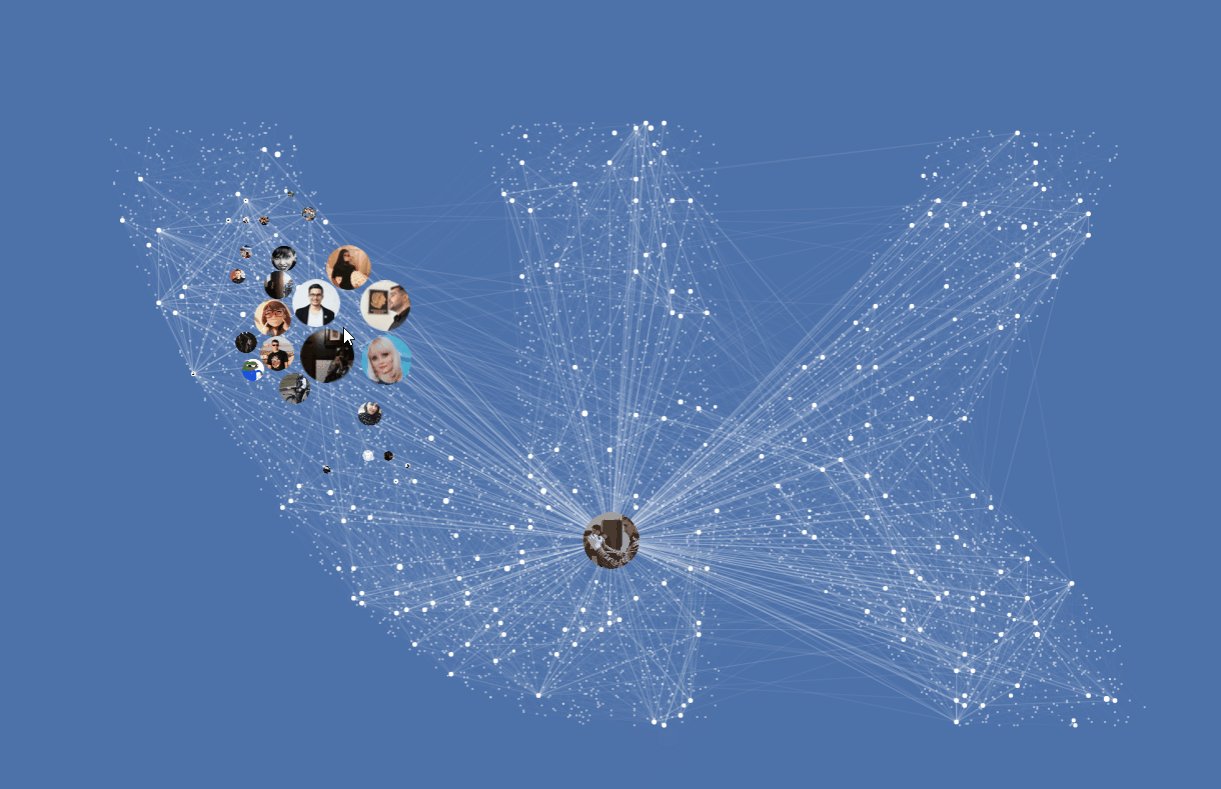
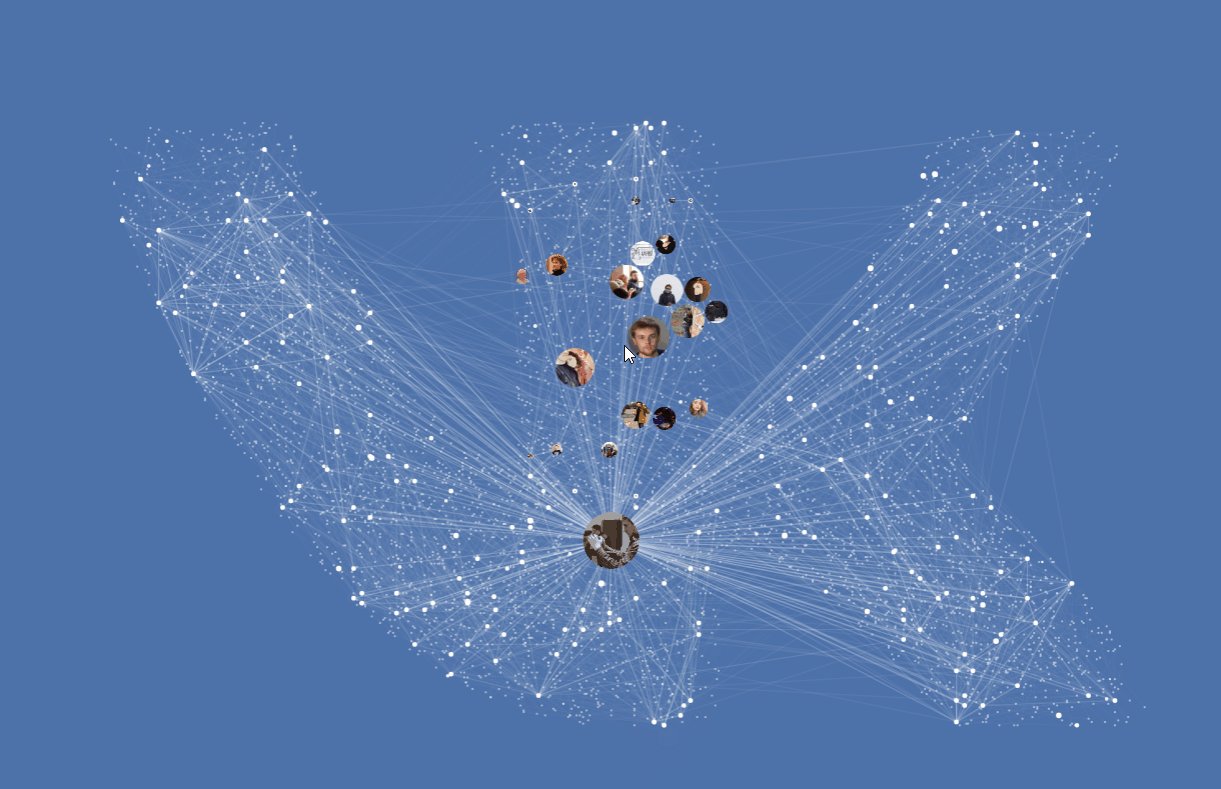
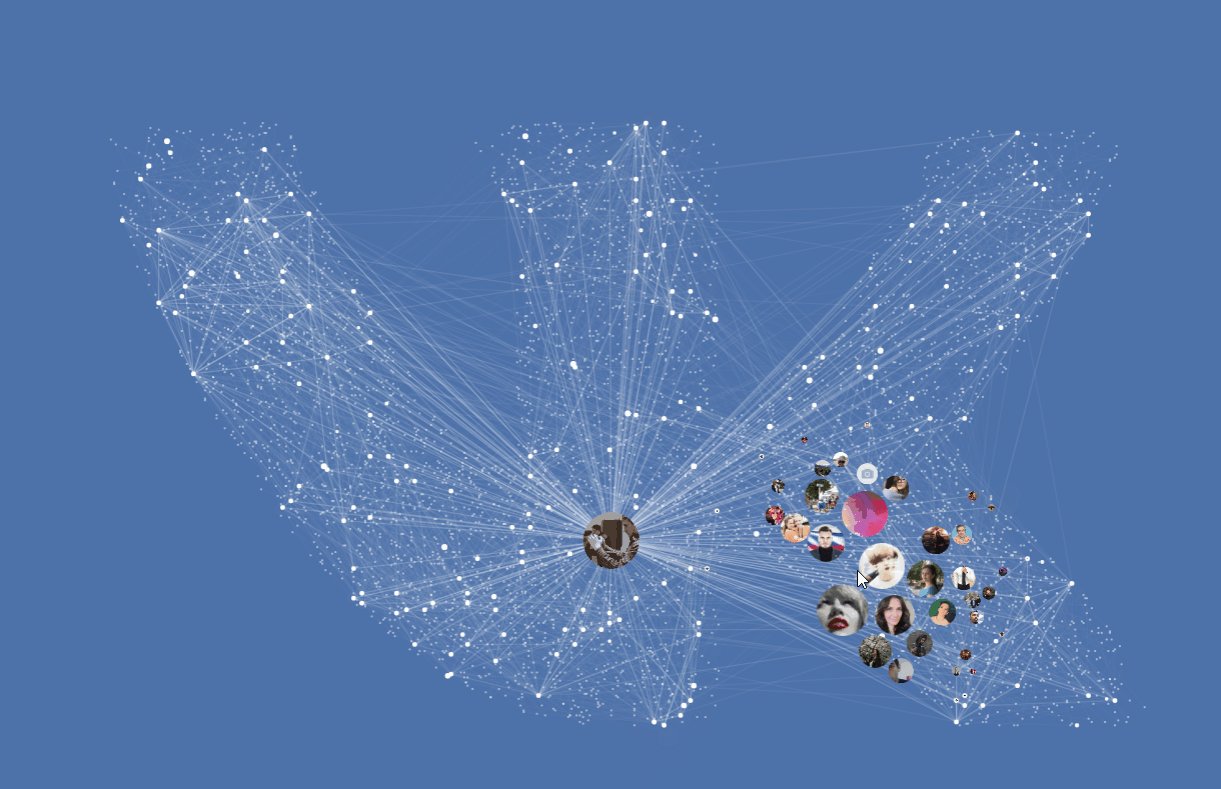
There is a social graph application: vk.com/app5621091
I don't know what technologies, frameworks, libraries, functions, etc. could be used to create such an effect.
Tell me please
Answer the question
In order to leave comments, you need to log in
What's the problem? How did you try to solve this problem (writing on the Internet "Solve me a problem" does not count)?
Divide the final goal into small ones:
1. Create/draw points
2. Add a mouse movement handler
3. Determine the distance from the mouse to the point (Pythagorean theorem)
4. Increase/decrease the point radius value depending on the position of the mouse
That's it! The most difficult thing is the Pythagorean theorem (grade 5-6).
It remains to scatter everything by methods ....
Here is a "nagovnokodil" example on my knees (I used a class , so see for yourself browser support): https://codepen.io/janeRivas/full/NMGBvG/(if you have a lag, then delete the function on line 116 and 120 or change the number of points on line 18)
If you need to fit all the points in some figure (letter), then change the Rand function by adding new conditions to it.
ps If we need to connect the lines in some other way, then we have the coordinates of the this.pos.x and this.pos.y points on each frame . Well, change the lineTo method as you need ...
psps I probably should start with a simple one, but if you do it right, then I would do it with three.js or pixi.js . The logic is exactly the same, only the performance will be much better + we will be able to avoid a lot of problems with pictures, etc...
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question