Answer the question
In order to leave comments, you need to log in
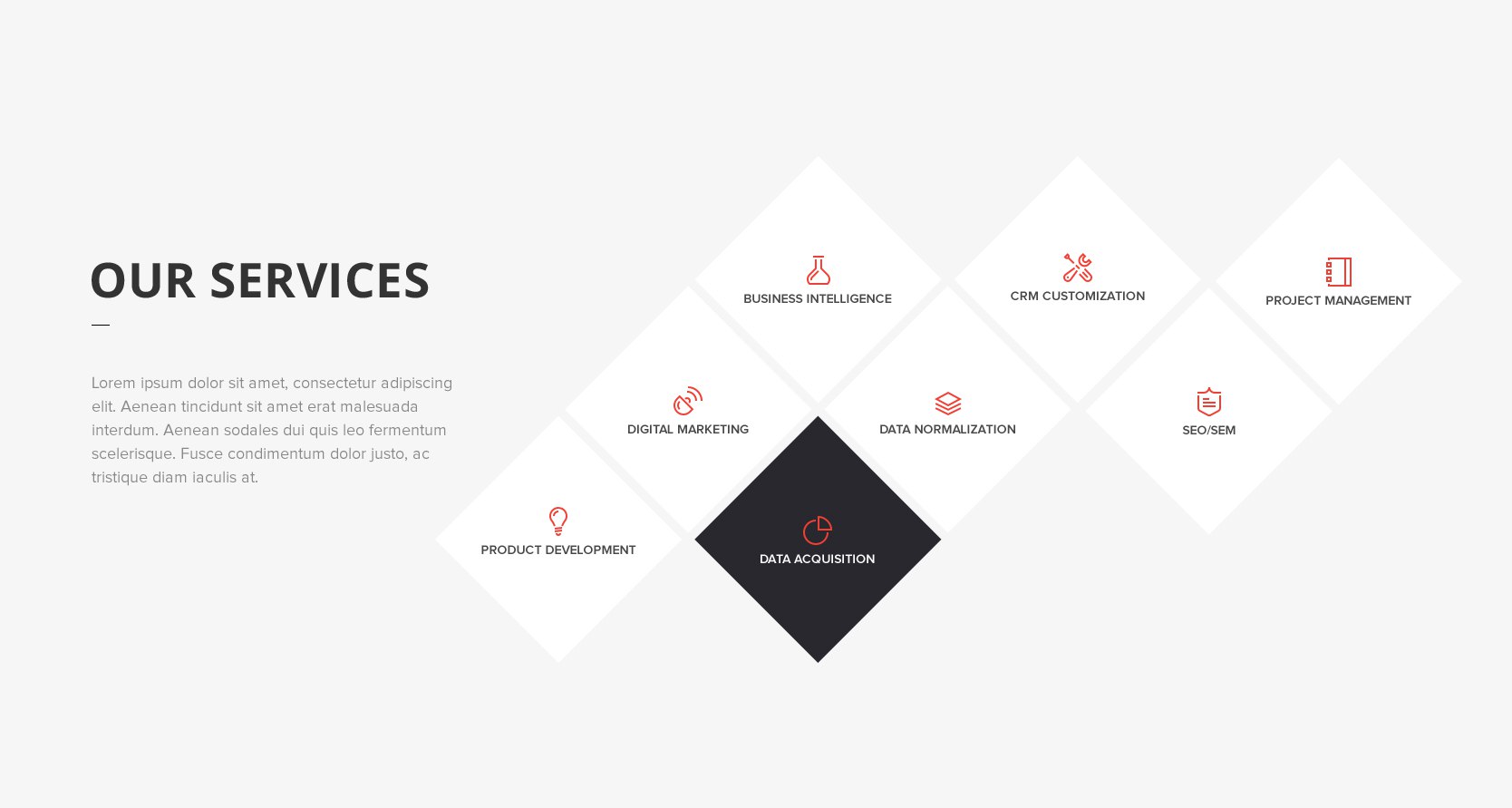
How to make such a template?
What's the easiest way to do something like this using CSS? (we are talking about squares). When using transform, the text inside the blocks will also rotate, right? Grateful for any advice.
Answer the question
In order to leave comments, you need to log in
Ready version
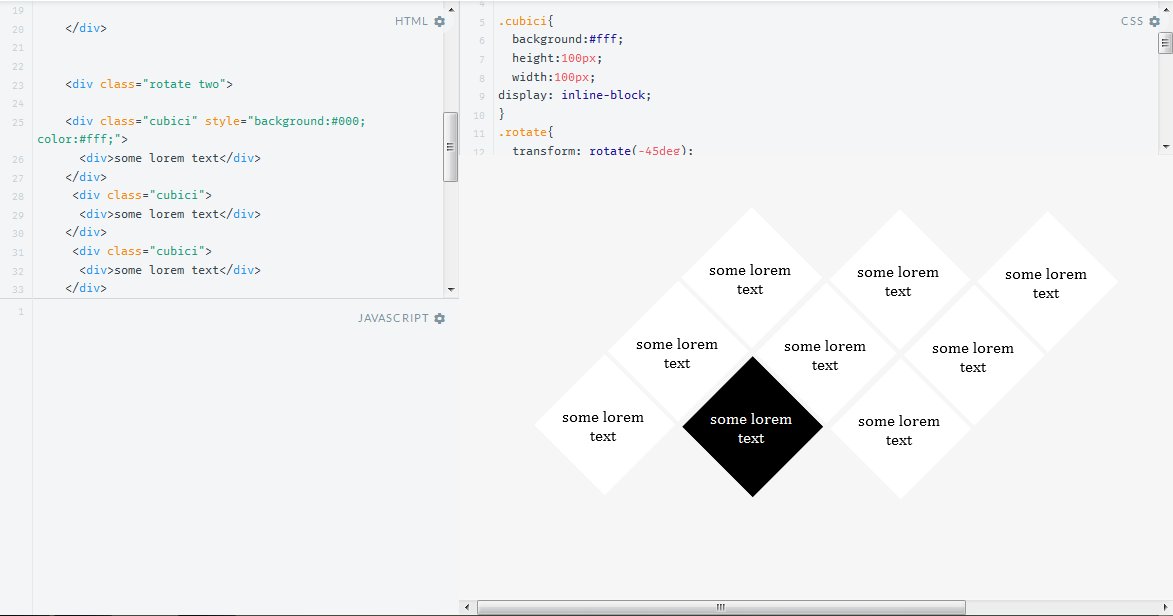
Create blocks and change their slope, and inside we prescribe display: inline-block and the opposite transformation for the text so that it is even.
Make the square a pseudo element, and rotate it already.
As already correctly noted by Alexander A , if you apply the transformation to the text, it will be displayed a little ugly. However, there is no need to make a square from two triangles either.
Nafig css transform
Hang on before and after
apps.eky.hk/css-triangle-generator (will even work in old ie)
You do it through transform, and then rotate the text by as much as the square and the text is aligned.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question