Answer the question
In order to leave comments, you need to log in
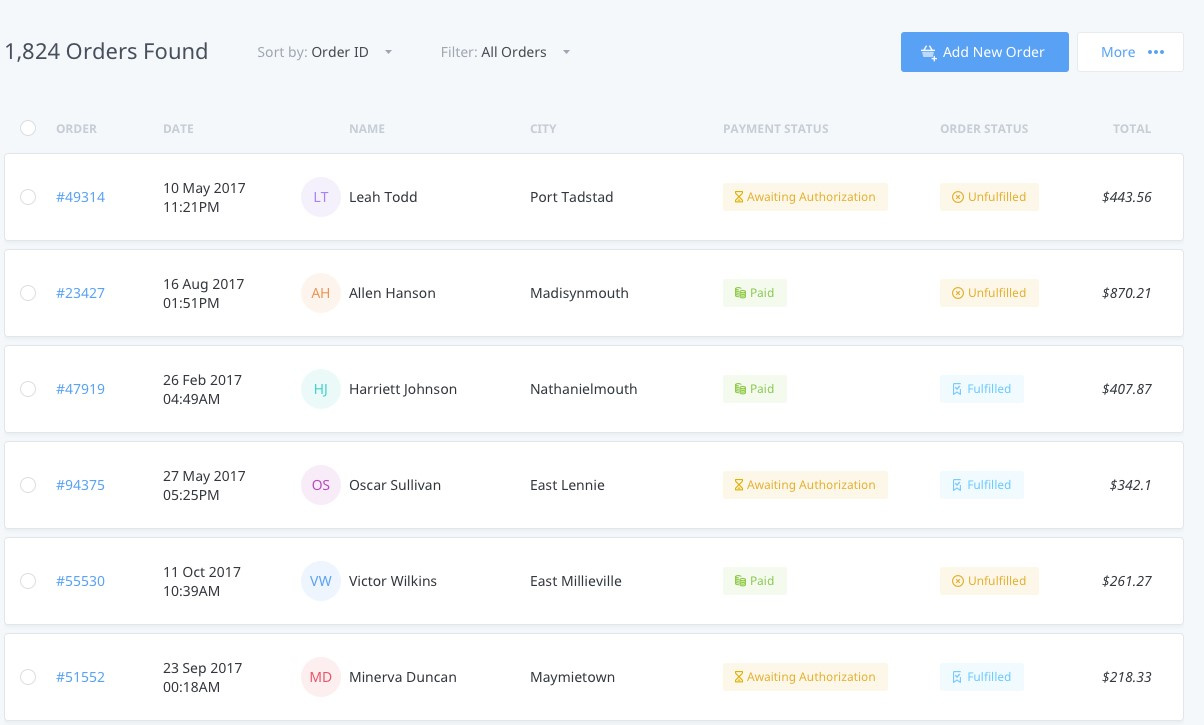
How to make such a table? table or div?
Hello everyone. Can you please tell me how to make this board? Through bootstrap table or divs?
You also need to make sure that the line gets up from the database there
Ooh, even I'm generally confused :c
Answer the question
In order to leave comments, you need to log in
Due to the design features, it is problematic to do it through the standard table behavior (add shadows and indents between rows, since elements with display: table-row do not provide such an opportunity).
But in this case, if semantics and Web Accessibility are important, I would still use table and accompanying tags, changing their display properties to block and flex where block or horizontal layout is needed (this will add shadows for tr and padding between them).
Naturally, everything can be done the same on a div and even add the role and aria-* attributes if accessibility is again important.
In any case, the choice of solution depends on the implementation requirements (the behavior of rows and columns when the content changes and the size of the table or screen changes, the need to comply with semantics and accessibility, perhaps some other features).
If you have enough time to implement this UI, then I would advise you to try to do it on tables, and if there are difficulties, you can always redo it into blocks.
Well, of course, it's better to do it with a table, but this way is also possible: codepen
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question