Answer the question
In order to leave comments, you need to log in
How to make such a slider on Vue.js?
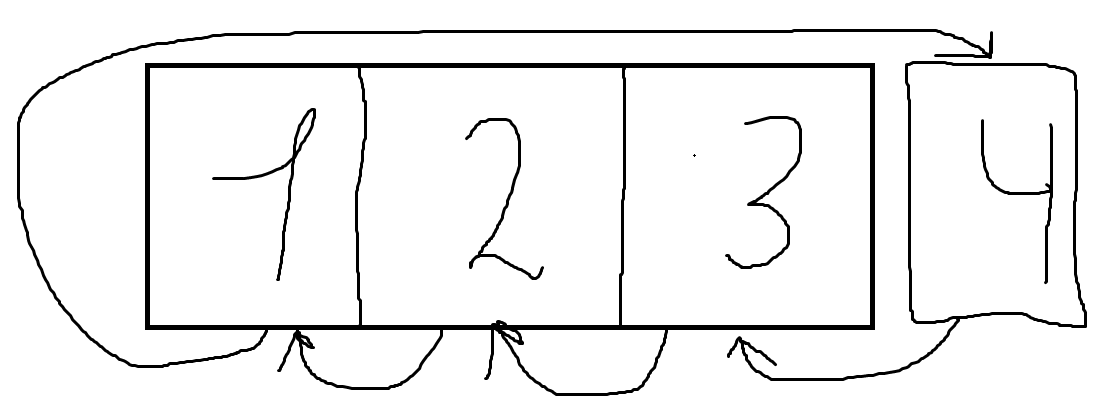
Good afternoon, tell me please. How to make a slider like in the picture with sliding effect on Vue.js. There is a block in which there are only 3 pictures and 4 pictures behind the block. And the pictures move to the left automatically, for example, every 3 seconds.
Can you throw any examples or explain the implementation algorithm?
Answer the question
In order to leave comments, you need to log in
When will you learn to google?
https://www.npmjs.com/package/vue-slider-component
It will not be easy for a beginner to do it himself, and an experienced one often will not do it (because he knows what kind of hemorrhoid it is), but will find a library and finish it for himself.
Of the image sliders on JS, the best in my opinion is swiperjs: https://swiperjs.com/demos/
You can customize as you like + support for mobile phones out of the box
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question