Answer the question
In order to leave comments, you need to log in
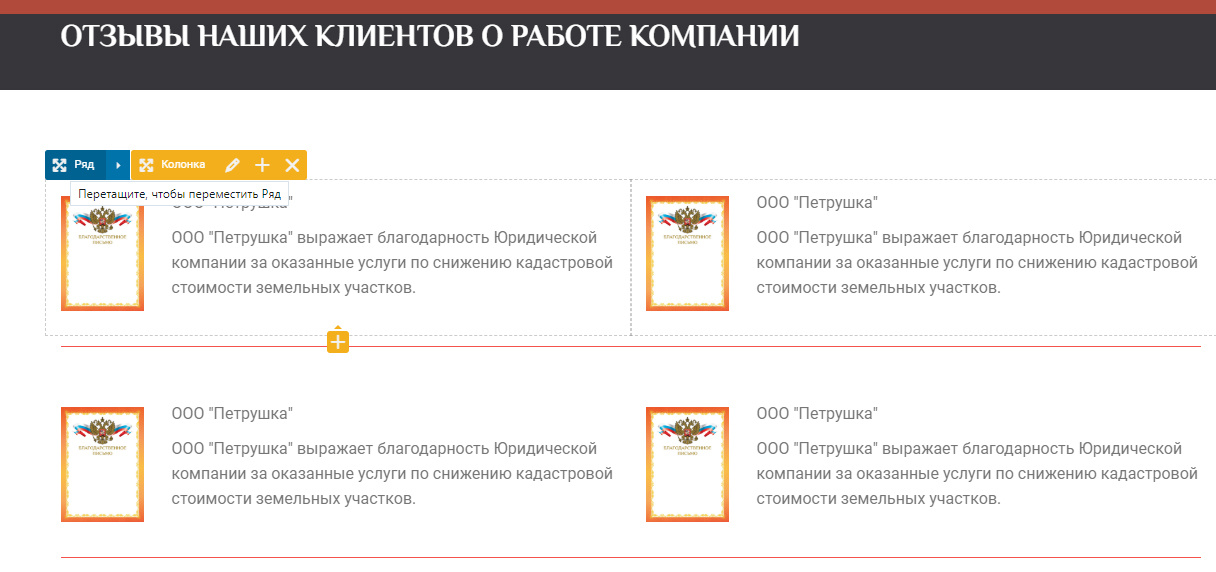
How to make such a page of testimonials (thank you letters)?
Folks, good afternoon.
Please tell me how to make such a block. I would like it because the link:
https://pixelplus.ru/studio/reviews/
Thumbnail of the scanned letter and its text version next to it. Well, as new ones add there.
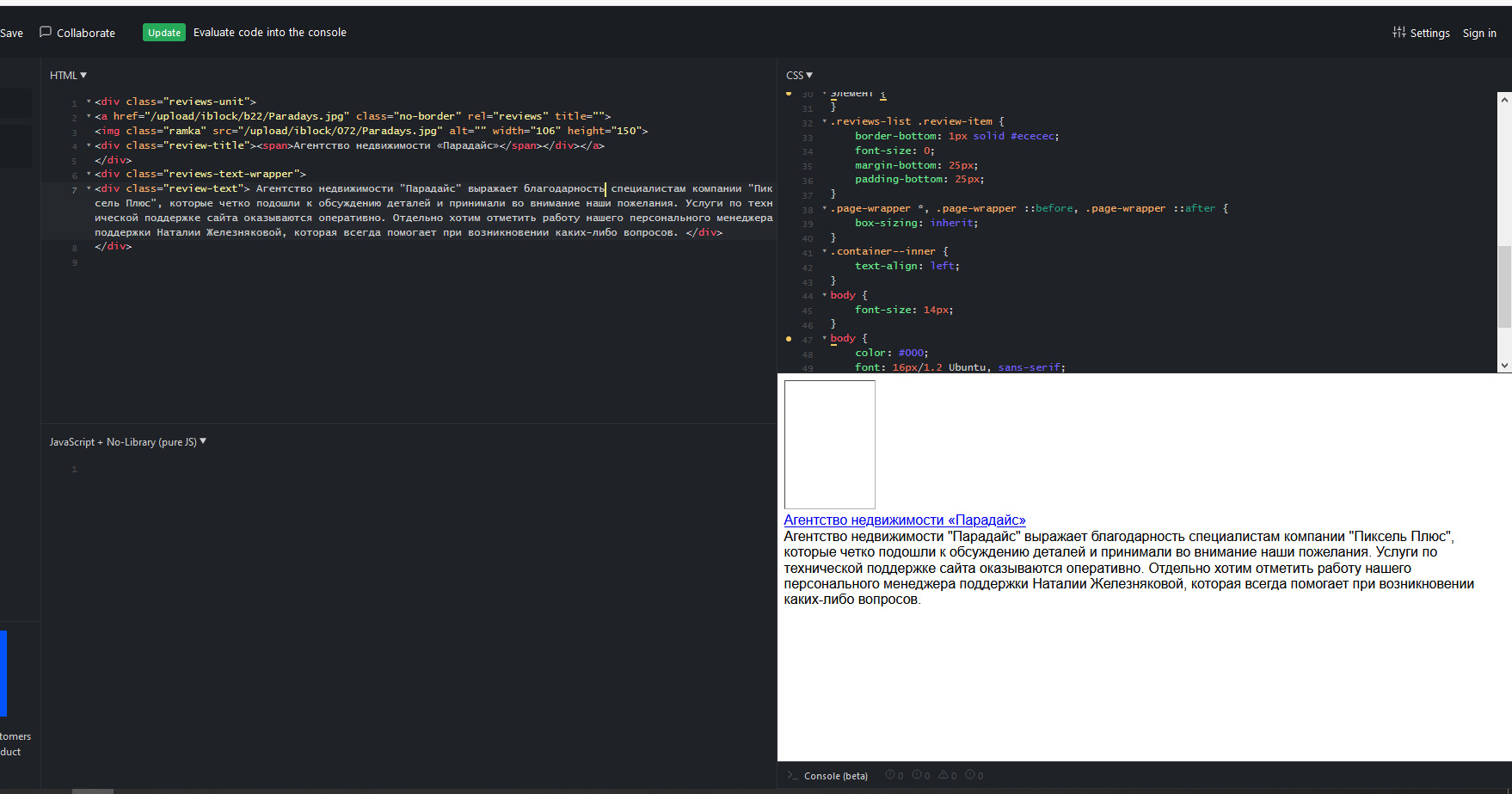
I did this: I created a row, divided it into 2 columns, inserted a text block into the columns, then I inserted a mini image, text, I made the image a link and for some reason the text went down. Do not prompt in what there can be a reason? Styles also tried to reassign sense 0 ...
Below is an image, on the left is a picture with an assigned link. The help is just a thumbnail...

I tried to copy the code from there and the styles but it still doesn't work:

Answer the question
In order to leave comments, you need to log in
Hello!
In general, in a good way, you need to implement it, for example, in this way ...
Register a custom record type and add custom fields to it using ACF.
https://wp-kama.ru/function/register_post_type https
:
//ru.wordpress.org/plugins/advanced-custom-f...
thumbnail size for displaying a smaller version of the letter
https://wp-kama.ru/function/add_image_size
Clicking on the thumbnail opens a lighbox with an image.
https://dimsemenov.com/plugins/magnific-popup/
And apparently you use visas. editor (Visual Composer or WpBakery Page Builder)
It's hard to tell from the picture what's wrong... but I can assume the following... the image is displayed as a block element and, accordingly, is not displayed in a row.
You need to add to the image display:inline-block; float:left;
It seems like it should work
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question