Answer the question
In order to leave comments, you need to log in
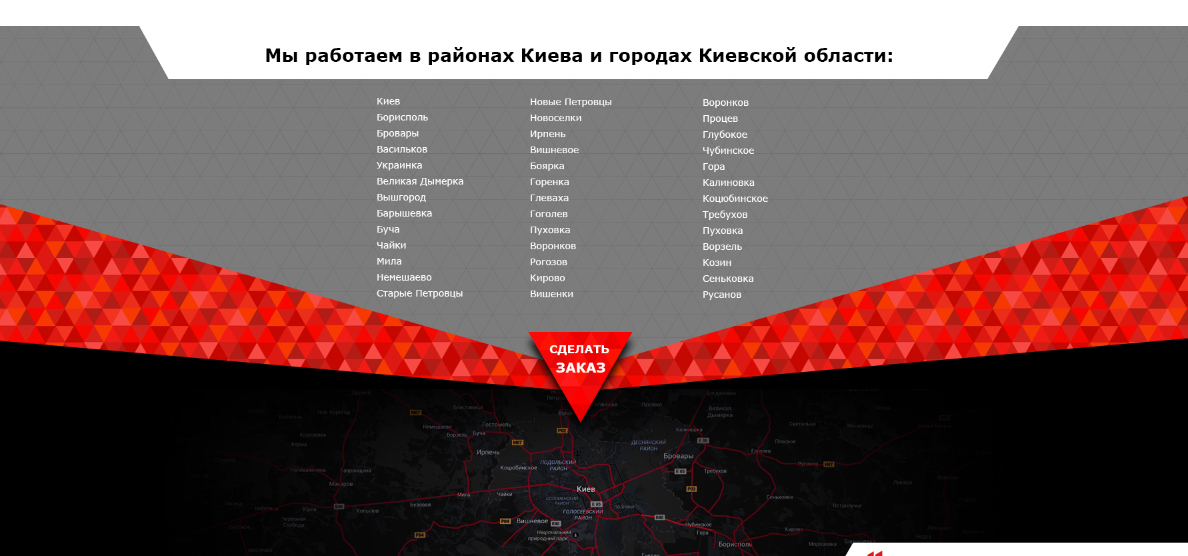
How to make such a non-standard layout?
Hello dear web developers.
Tell me, how would you lay out such elements on the site? 
And more specifically, how to properly lay out such inclined elements? Don't bother with negative margins and absolute positioning. Is there any modern solution?
Answer the question
In order to leave comments, you need to log in
If you want to make the elements slanted instead of rectangular, use CSS Transform.
But I would still do it with ordinary layers, because. support and cross-browser compatibility is more important.
png and svg to help and all in layers, all you need is 4 layers
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question