Answer the question
In order to leave comments, you need to log in
How to make such a menu on bootstrap?
there is a horizontal nav bootstrap menu using an example
. For example, the category Desktops, when you click on it, subcategories come off
. clicked)
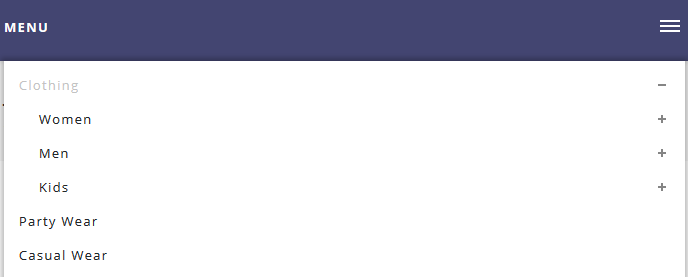
can anyone come across solutions so that the menu with the mobile version would look like in the photo ("+" "-" to expand the subcategory) and with a resolution> 980 the transition to the parent category was made
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question