Answer the question
In order to leave comments, you need to log in
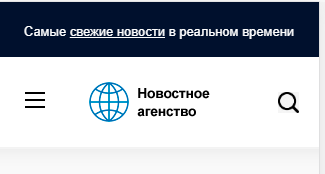
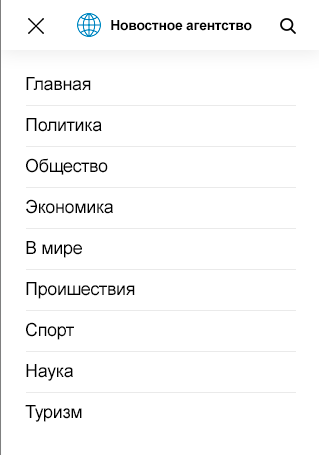
How to make such a menu in the mobile version?
How to make a horizontal menu. I have already made and installed the menu itself .
It is necessary that by clicking on the icon - the menu leaves and the icon changes to a cross. When you click on the cross, the menu leaves, everything seems to be simple, but for me it’s not very good yet. You need to do it on JQuery, I suspect you need slideToggle.
Here's how it should be:display: none


Answer the question
In order to leave comments, you need to log in
Mmm... you have the usual vertical menu. Horizontal is when left-to-right or vice versa.
In general, you don't really need jQuery to trigger the animation, CSS can do that, but yes, you need to use jQuery's animation to slide to the side if you want to minimize your pain.
To make it easier to switch the burger to a cross, you can use vanilla JS , and by linking the burger to, say, ment-toggle--burger, and the cross to menu-toggle--times, just switch them. By tying this, for example, a background picture of a cross and a burger.
In general, it's better to make an animation on SVG, or animate 3 spans from a burger to a cross, but it seems to me that this is a bit complicated for you on your question. Nevertheless, wind on your mustache.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question