Answer the question
In order to leave comments, you need to log in
How to make such a mask?
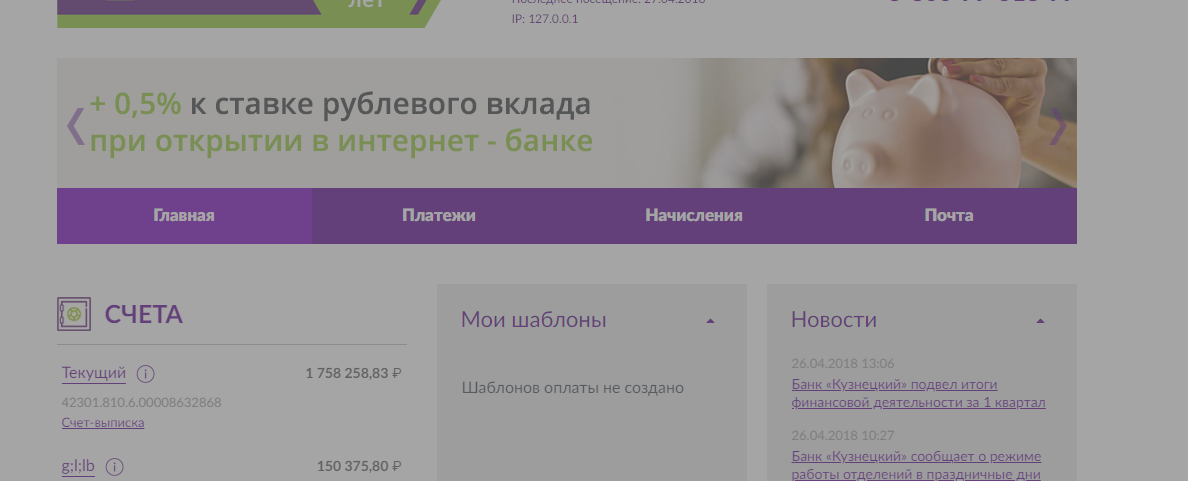
There is a script that, when loading, I add a class with a blur effect to the entire window (first screen), but I need to add another darkening so that there is a blur + darkening as in the second screen, but I can’t resolve it through css. Is it realistic to cram everything into one class, or should we add another one and hang a blur on it?

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question