Answer the question
In order to leave comments, you need to log in
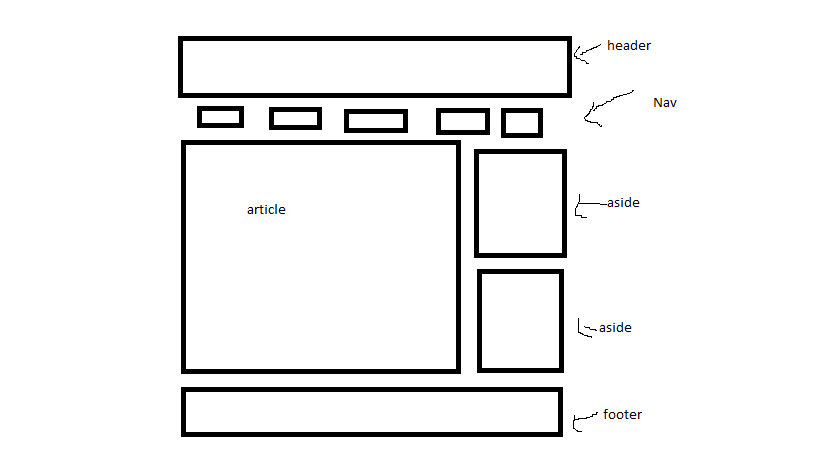
How to make such a layout in flex?

header, nav, footer made separate blocks
then made container and shoved main(content) there
and in a separate not in the same maine made aside 2 blocks
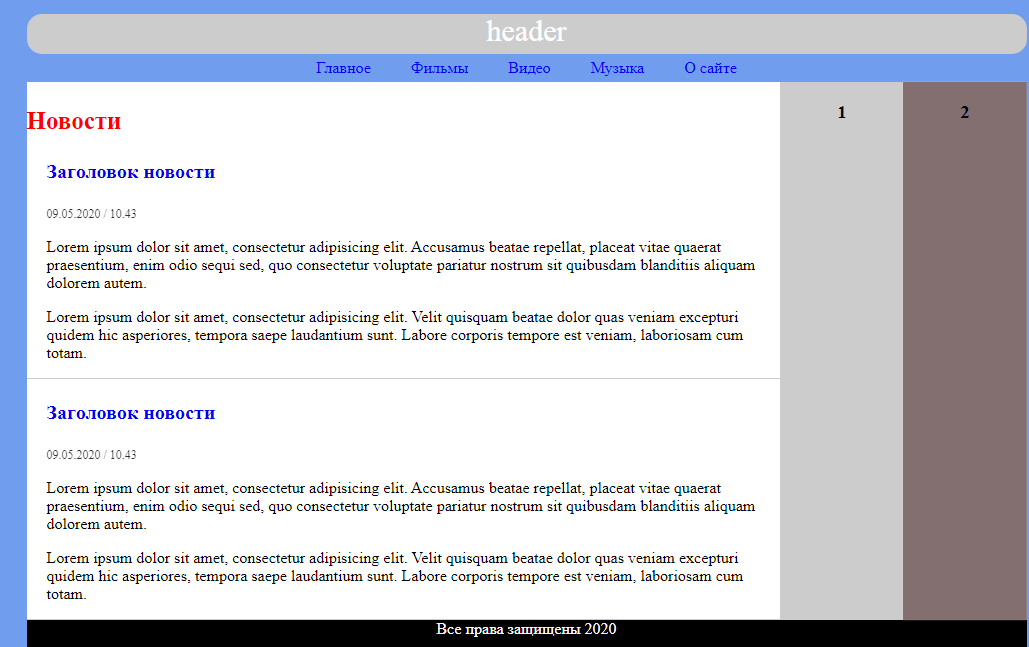
as a result it turned out like this

example how did
<div class="container">
<main class="content">
<article class="article">
.................
</article>
<article class="article">
....................
</article>
</main>
<aside class="sidebar">
2
</aside>
<aside class="sidebar2">
2
</aside>
</div>.container{
display: flex;
background-color: #fff;
}Answer the question
In order to leave comments, you need to log in
<div class="container">
<main class="content">
<article class="article">
.................
</article>
<article class="article">
....................
</article>
</main>
<div>
<aside class="sidebar">
1
</aside>
<aside class="sidebar2">
2
</aside>
</div>
</div>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question