Answer the question
In order to leave comments, you need to log in
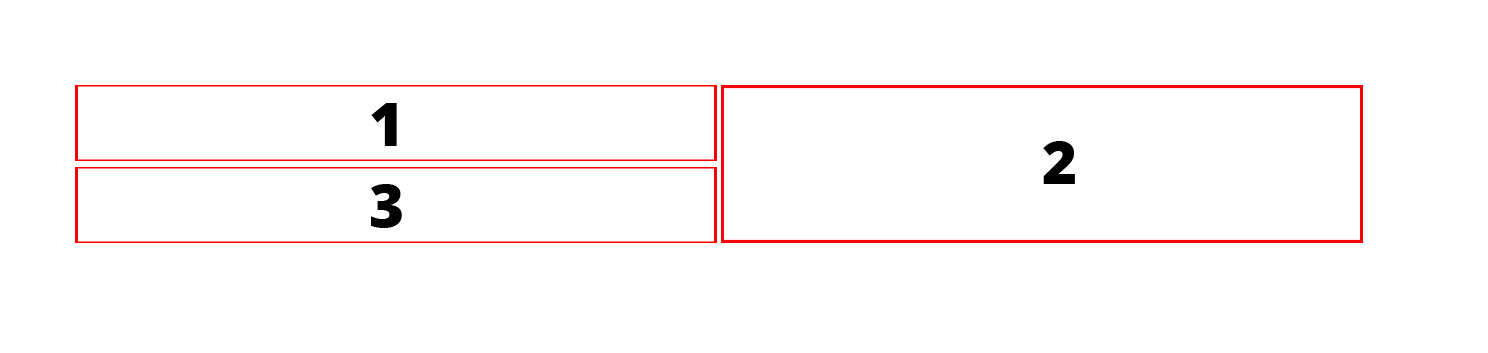
How to make such a grid on FLEX?
Can you please tell me how to make such a grid on CSS FLEX? I don't understand how to do that.

Why do you need it this way, because on mobile, the THIRD block should always be the last one :( therefore, such a strange grid is needed on the desktop. You can hide the block on the desktop and show it on the mobile, but you don’t want to do two identical blocks for sorting.
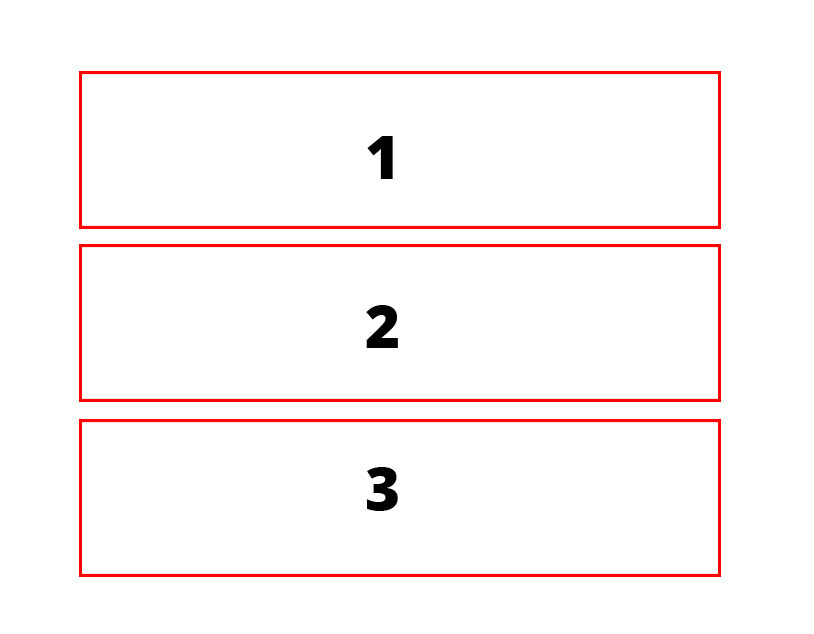
On the mobile, this should be be

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question