Answer the question
In order to leave comments, you need to log in
How to make such a catalog without images?
Hello! Tell me please. There is a website on VP with elementor and woocommerce. I'm pretty weak in layout, but I have a lot of experience in creating sites using various engines and page builders. Now there is a small blunt, which I do not know how to solve.
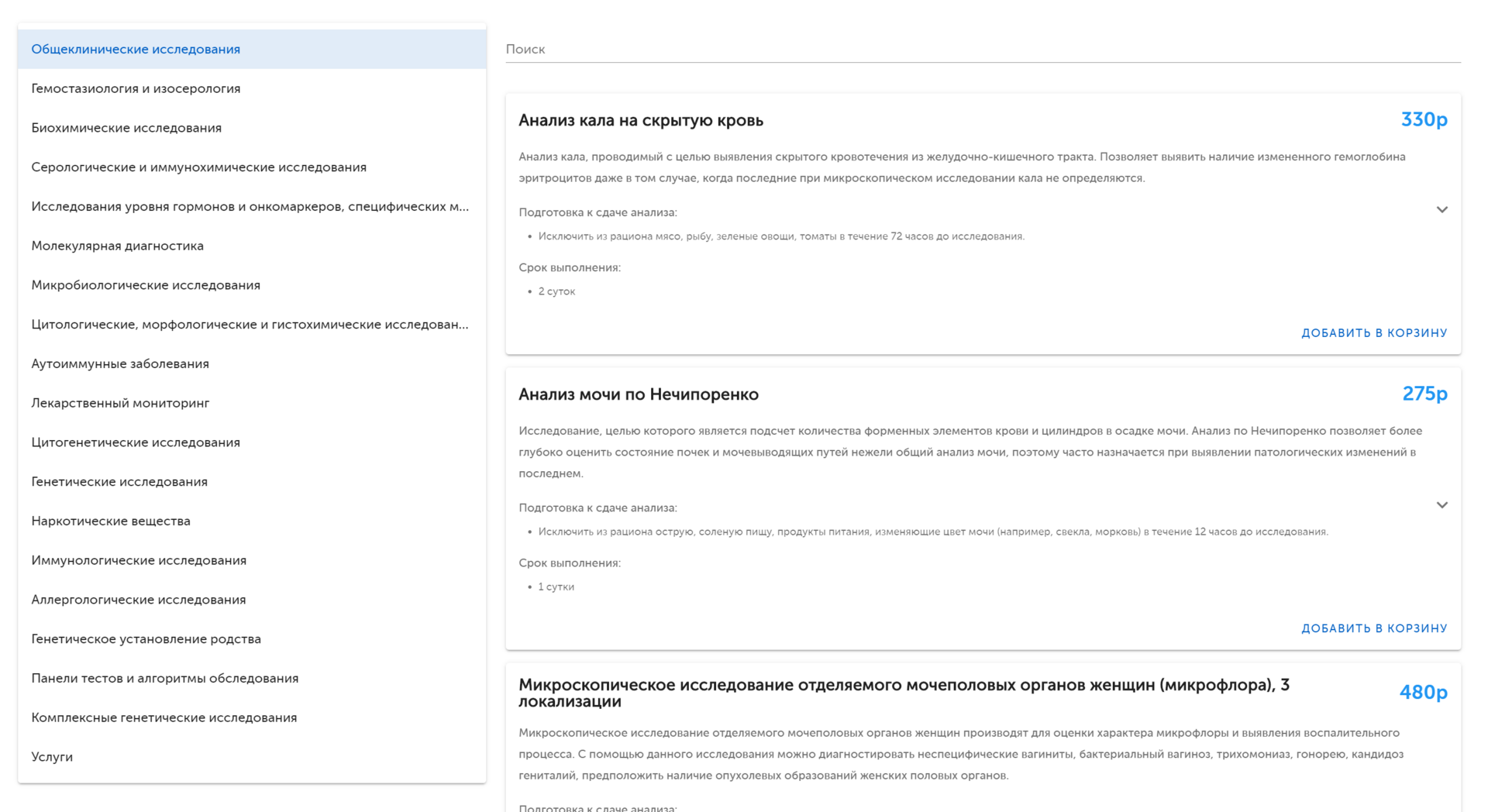
I need the product catalog to be displayed in the same way. 
On the left is a column with categories, on the right are products without images. Only the title, short description, price and buy button.
I have two problems.
First - I don't know how to remove the image from the product card. I can’t find anywhere in the standard functionality of woocommerca or elementor the ability to simply remove it (if you don’t set an image, it changes to a standard placeholder). I thought about the crutch through display:none; but maybe there are better options?
The second - actually with the output of such a directory. Let me explain in more detail how what I want to see works. On the left are the category buttons, by clicking on which the products included in this category are displayed on the right. All this happens on one page without reloads, etc. How can this be done? Is there such a possibility in the standard functionality or are there any plugins that will allow this to be done without serious resorting to code?
Answer the question
In order to leave comments, you need to log in
In the standard functionality, the categories in the sidebar work with a reload. Plugins can work without reloading, look for ajax product filter.
Image can be cut using woocommerce hooks
remove_action( 'woocommerce_before_shop_loop_item_title', 'woocommerce_template_loop_product_thumbnail', 10 );Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question