Answer the question
In order to leave comments, you need to log in
How to make such a block using flex?
I need to make such a block using flex, but there is a problem with the line in the middle:
It should be long and separate two blocks of text, but it reaches the edges of the padding top and bottom, and I need it to go beyond these edges, how to do this? Because when you change the paddings, the size of the image itself changes and the blocks themselves on the right and left
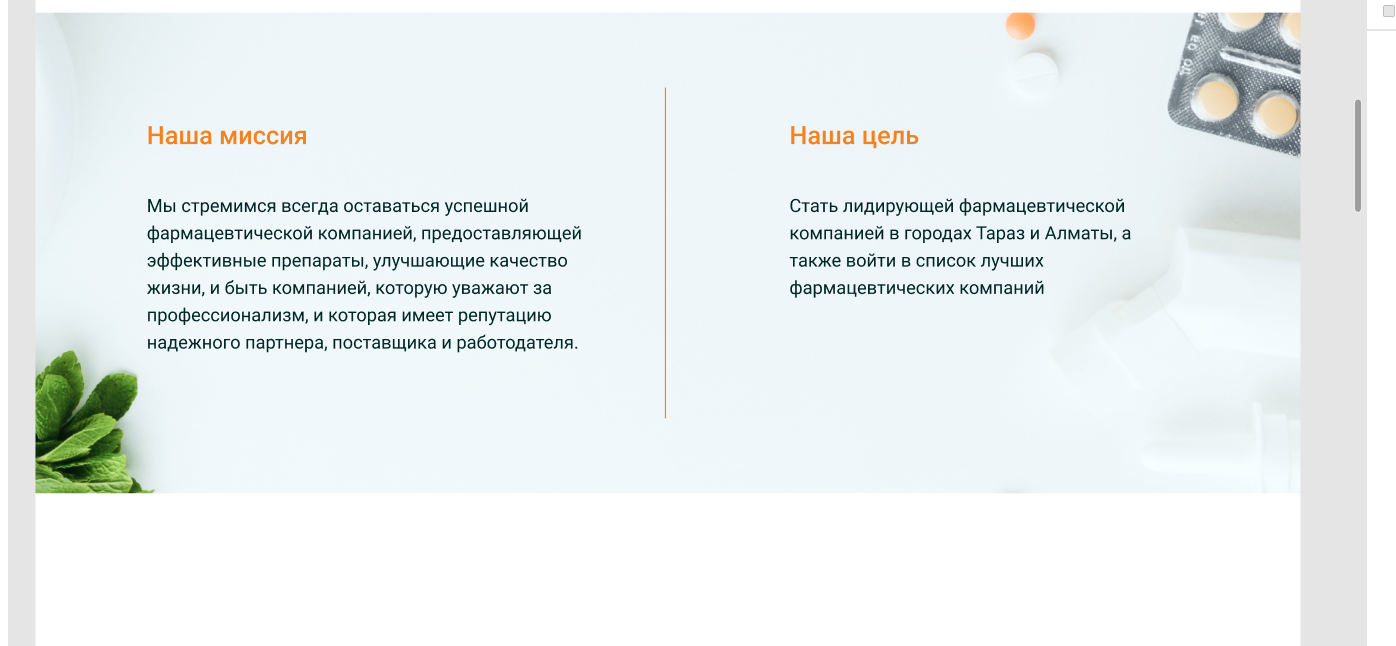
How the block should look

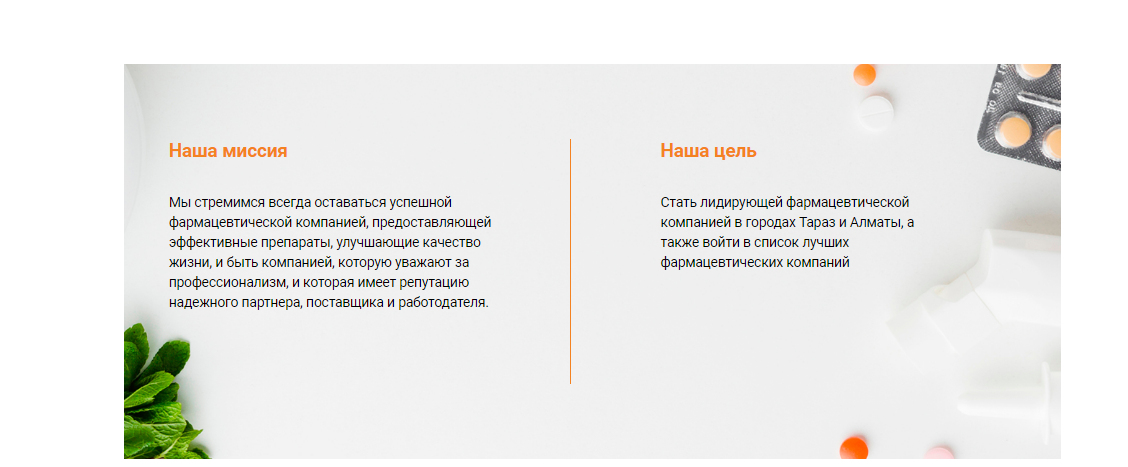
How it turned out for me

The code itself, but I don’t know how to add the placeholder, I registered the dimensions of the backgrand, please help!
https://codepen.io/pen/?template=QWEdWZb
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question