Answer the question
In order to leave comments, you need to log in
How to make something like this in bootstrap (problems with output from the flow and positioning in css)?
Hello. I have never been a coder, but I had to file a simple website on bootstrap.
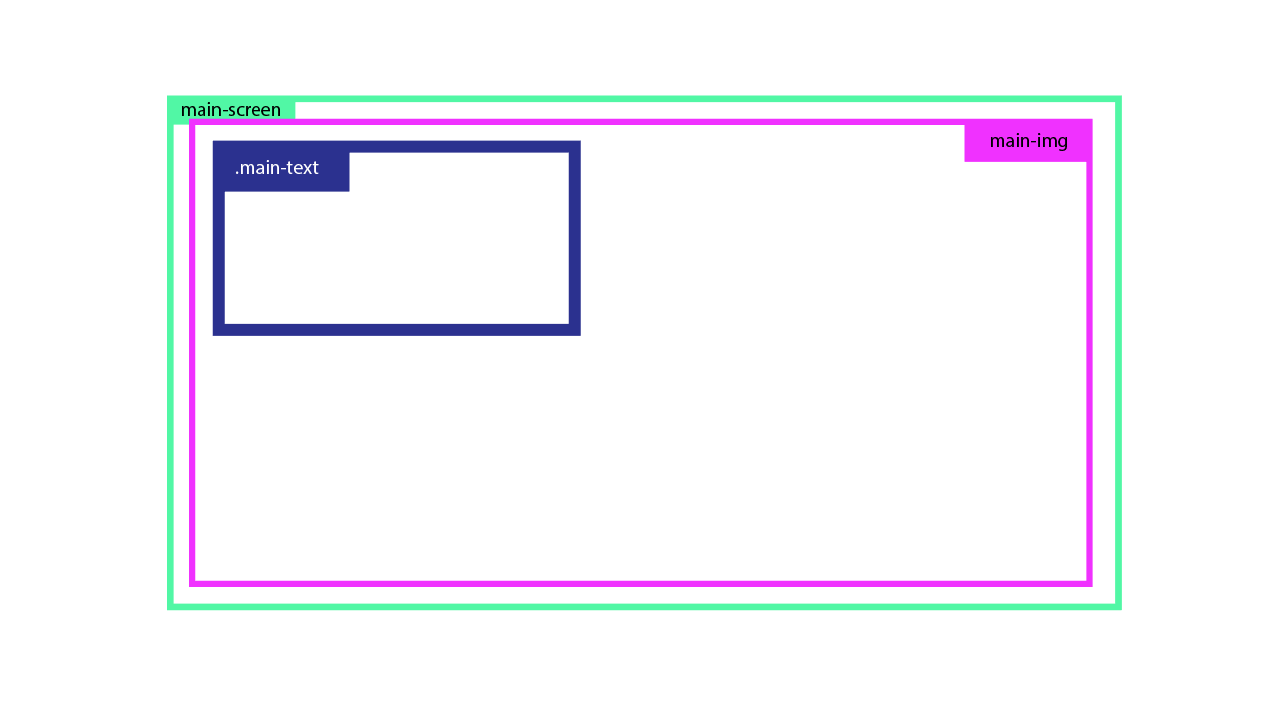
The task is very simple, there are three divas. Two fit into one. Attached is the structure and code. What to write in CSS so that the block with text is taken out of the flow and aligned to the top edge of the parent div?
<div class="jumbotron">
<div class="container main-screen">
<div class="main-img"><img src="img/main.svg"></div>
<div class="main-text">
<P>Example text</p>
</div>
</div>
</div>
Answer the question
In order to leave comments, you need to log in
Answer to the question from the text:
.main-screen {
position: relative;
}
.main-text {
position: absolute;
left: 0;
top: 0;
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question