Answer the question
In order to leave comments, you need to log in
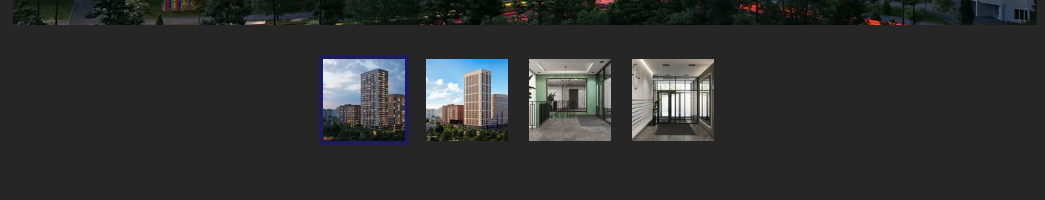
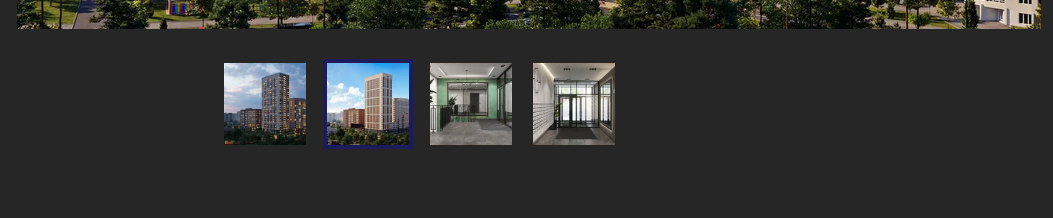
How to make slick slider not move?
I'm using a slick slider with thumbnails, when switching the slide, the navigation elements move, although everything is placed in a container, is there any way to fix this?
$('.mGallery-slider').slick({
infinite: false,
slidesToShow: 1,
slidesToScroll: 1,
fade: true,
asNavFor: '.mGallery-thumbs',
});
$('.mGallery-thumbs').slick({
slidesToShow: 10,
asNavFor: '.mGallery-slider',
dots: false,
arrows: false,
infinite: false,
focusOnSelect: true,
});

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question