Answer the question
In order to leave comments, you need to log in
How to make Slick Slider fit container width?
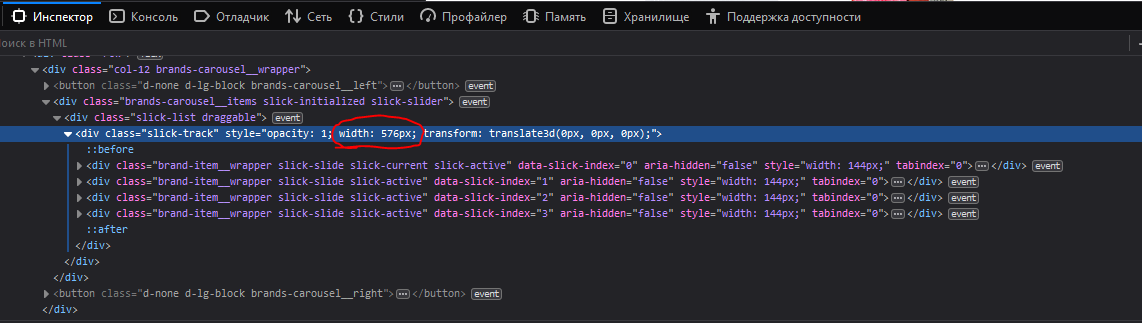
There is a construction, as in the screenshot

of Slick Slider, at any width, it itself assigns a width to the .slick-track container equal to 80% of the parent and centers it relative to the parent.
I initialize like this:
jQuery('.brands-carousel__items').slick({
autoplay: false,
infinite: true,
speed: 300,
slidesToShow: 5,
arrows: false,
responsive: [{
breakpoint: 769,
settings: {
slidesToShow: 3,
},
breakpoint: 577,
settings: {
slidesToShow: 1,
}
}]
});Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question