Answer the question
In order to leave comments, you need to log in
How to make Slick slider asnavfor infinite?
Hello.
Tell me what could be the problem?
i have 2 linked sliders but the problem is that the bottom one is not cloned. It goes to the right until it is active again 1 slide
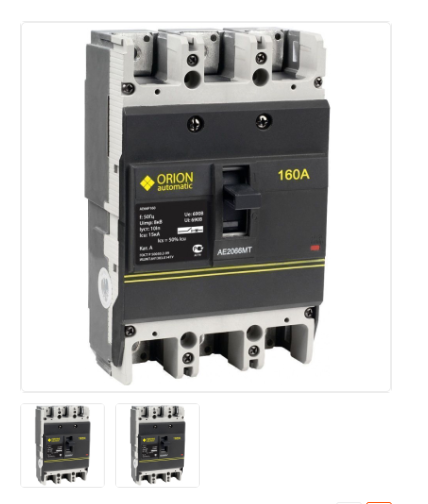
Example on the screenshot or here texenergo21.pr-ff.ru/catalog-item.php


$slickElement.slick({
arrows: true,
fade: false,
asNavFor: ".catalog-subslider",
prevArrow: $('.catalog-prev'),
nextArrow: $('.catalog-next'),
dots: false,
});
$(".catalog-subslider").slick({
slidesToShow: 4,
slidesToScroll: 1,
asNavFor: ".catalog-slider",
dots: false,
centerMode: false,
focusOnSelect: true,
arrows: false,
});Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question