Answer the question
In order to leave comments, you need to log in
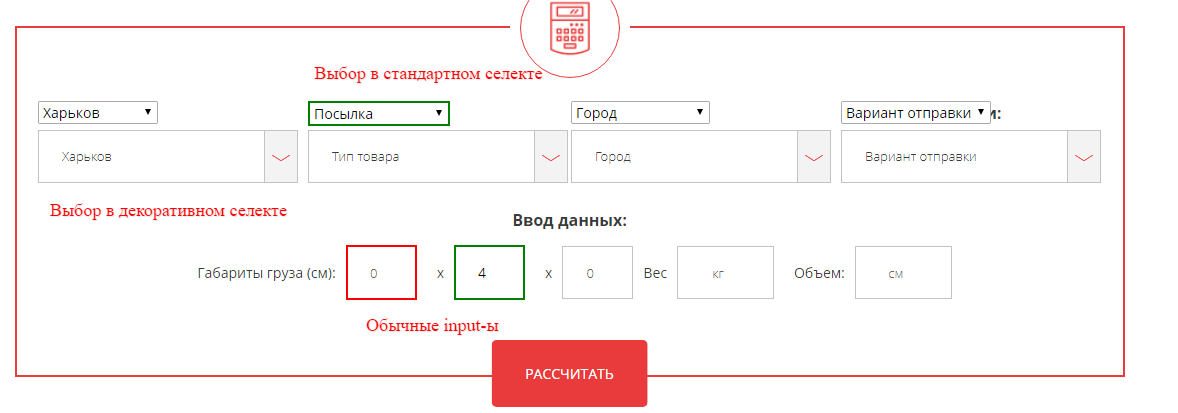
How to make selector validation through your decorative select?
As I checked before the usual forms (phone number, name, etc.)
Example
for(let i = 0; i < calcForm.elements.length; i++) {
if(calcForm.elements[i].type !== 'button' && calcForm.elements[i].type !== 'submit'){
calcForm.elements[i].setAttribute('required', 'required');
calcForm.elements[i].addEventListener('blur', validateForm);
}
}
function validateForm(){
let rule = this.dataset.rule;
let check;
switch (rule) {
case 'name':
check = /^[А-Яа-яЁёA-Za-z]{3,11}$/.test(this.value);
break;
case 'email':
check = /^[a-zA-Z._-]+\d*@[a-z]+?\.[a-z]{2,3}$/.test(this.value);
break;
case 'phone':
check = validatePhone(this.value);
break;
//Необязательное поле, может оставаться пустым
case 'message':
check = true;
break;
default:
check = false;
}
if (check) {
this.style.border = '2px solid green';
} else {
this.style.border = '2px solid red';
this.value = '';
}
}
let calcForm = document.forms.calculationForm;
//Универсальный переключатель декоративных селектов и связь с реальным ++
const selectAllElements = document.querySelectorAll('[data-select]');
selectAllElements.forEach(item => {
item.addEventListener('click', function(event) {
//Реальный селект
const realSelect = this.nextElementSibling;
if(event.target.hasAttribute('data-select-item')){
//Клик по пунктам в dropdown
let itemTitle = event.target.getAttribute('data-select-item');
this.querySelector('[data-select-title]').textContent = itemTitle;
this.querySelector('.form-select__dropdown').classList.toggle('hidden');
realSelect.value = itemTitle;
}else{
//Клик по заголовку
this.querySelector('.form-select__dropdown').classList.toggle('hidden');
}
});
});
//END Универсальный переключатель декоративных селектов и связь с реальным (связка отлично работает)
for(let i = 0; i < calcForm.elements.length; i++) {
if(calcForm.elements[i].type !== 'button' && calcForm.elements[i].type !== 'submit'){
//Срабатывает на всех инпутах но не на селекте - когда произведен выбор в декоративном
calcForm.elements[i].addEventListener('blur', function(){
//Использовал
console.log(calcForm.elements[i].value);
if(this.value !== 'none' && this.value.trim()) {
this.style.border = '2px solid green';
}else{
this.style.border = '2px solid red';
}
/*
- где обычный input в консоль выводится его значение
- если выбор производить в стандартном select - результат выводится успешно
- если выбор происходит через декоративный селект, то значение в стандартном select меняется но в консоль выводится пустая строка и не срабатывают стили обводки для стандартного селекта
*/
});
}
}
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question