Answer the question
In order to leave comments, you need to log in
How to make scroll 100vh if block height is less?
I already asked this question, but the problem was not solved. I guess I was misunderstood and the answer was not fully disclosed.
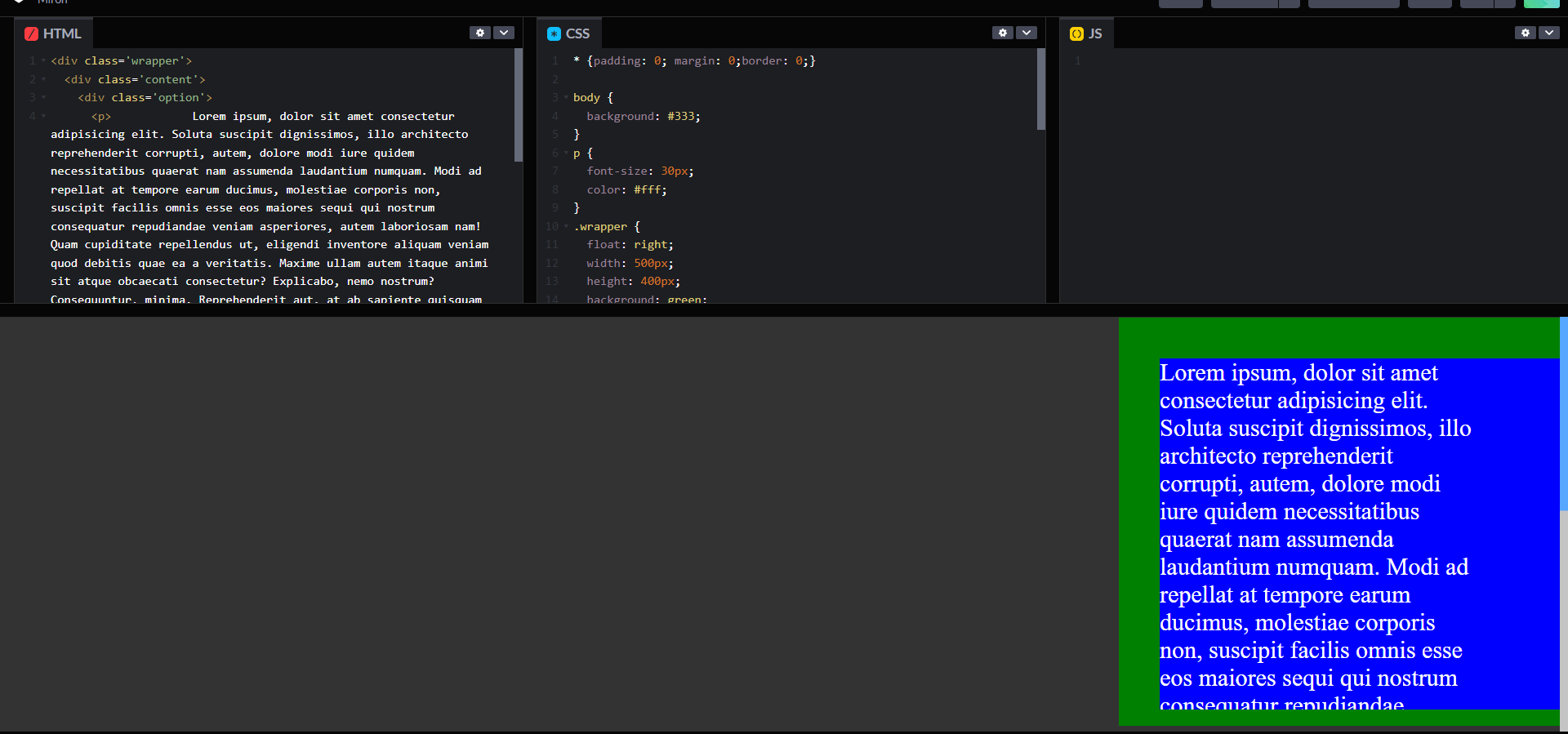
Here is the code - https://codepen.io/Menson/pen/dyZoLVE
On the screen - the desired option.
The design is conceived in such a way that the scroll is, as it were, relatively positioned.
It should work as in the default state (i.e. when the mouse scrolls on the content area, the scroll is triggered accordingly), or when scrolling in the wrapper area, the child block (content) is scrolled. It’s
difficult for me with js, so I will be grateful for your help. I couldn't find anything like this on google. In the shower there is no tea from which it is worth repelling.

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question