Answer the question
In order to leave comments, you need to log in
How to make rubber layout of charcoal figures with a pattern?
Hello!
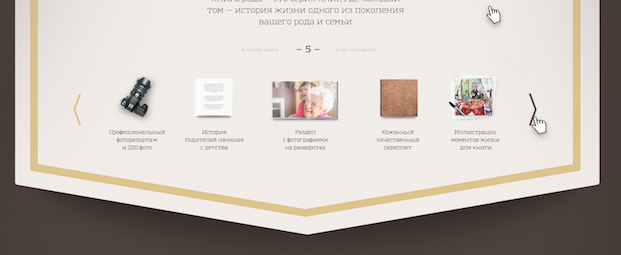
It is required to make a rubber layout, but there is one very unremarkable moment - the corners from below. 
PS As a background the picture is used.
Let's say the rubber should be in the range 900px - 1400px. There is no problem with the content, but what to do with such things as the corners from the bottom, so that nothing moves anywhere, the quality does not deteriorate?
Usually I just don’t make them and make them even, but here they insist on rubber.
The search turned up nothing.
I want your advice / links to useful resources that will explain to me how to make such things adaptive.
Thank you!
Sincerely,
Alexander.
UPD. If not, say so: such things are not made rubber. :)
Answer the question
In order to leave comments, you need to log in
If it doesn’t work with CSS transformations, then it’s not difficult to do with pictures.
Two blocks of 50% with overflow:hidden. In the left background it is aligned to the left, in the right to the right. At any width, they will converge in the center
make the angle fixed height and width 100%
and let it stretch if it’s not beautiful, try different transformations, but it’s not difficult to do
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question