Answer the question
In order to leave comments, you need to log in
How to make reactivity in Vue js?
Code: https://codepen.io/Gabar/pen/vYOgvVp
The essence of the code is as follows:
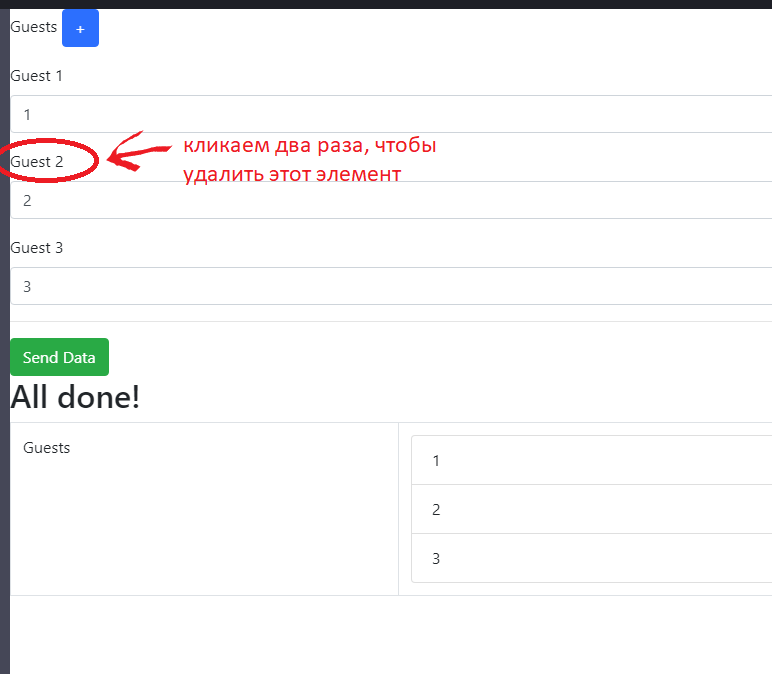
- we poke on the blue plus sign - the input is rendered where we can enter the "guest name", after that this field is displayed in the table below
- we poke twice on the title added input and the field is deleted
Problem:
In HTML, on line 14, the entry of "Guest name" is implemented using @input=""
In HTML, on line 15, the same thing is implemented, but with v-model=""
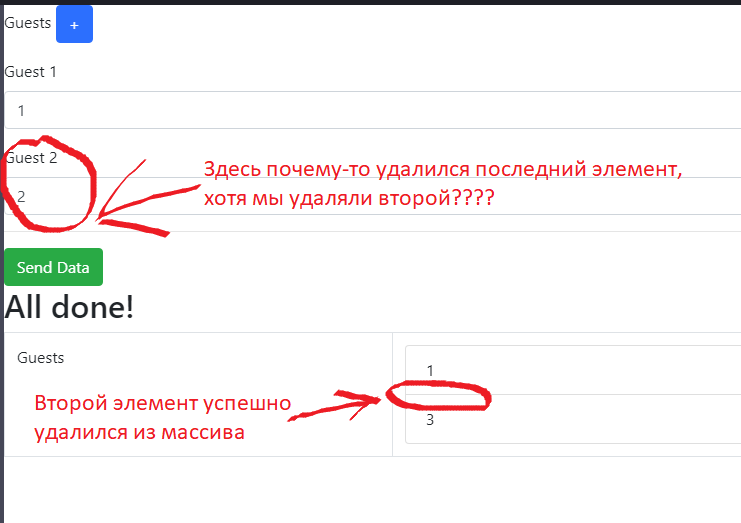
But in case of deletion, there is a problem with the first method - in the final table, the deletion occurs correctly, but
confusion arises in the inputs themselves, here the inputs are always deleted from the end.
Example:
- I'm trying to delete an input with the title Guest 2 and value 2 by clicking on the title 2 times
- We see that there really is no TWO in the table (there are only 1 and 3), that is, the deletion happened correctly, but the inputs themselves are not displayed correctly, namely Guest 2 did not disappear, but instead Guest 3 disappeared


Question:
Why did this happen and how can I fix it?
PS if instead of @input="" on line 14 you use v-model="" from line 15, then everything will work correctly.
Answer the question
In order to leave comments, you need to log in
So you do not bind the input values, so they are not substituted. That's how it all works.
<input type="text" class="form-control" @input="onInput(index, $event)" :value="guests[index]">Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question