Answer the question
In order to leave comments, you need to log in
How to make pug and laravel-mix friends?
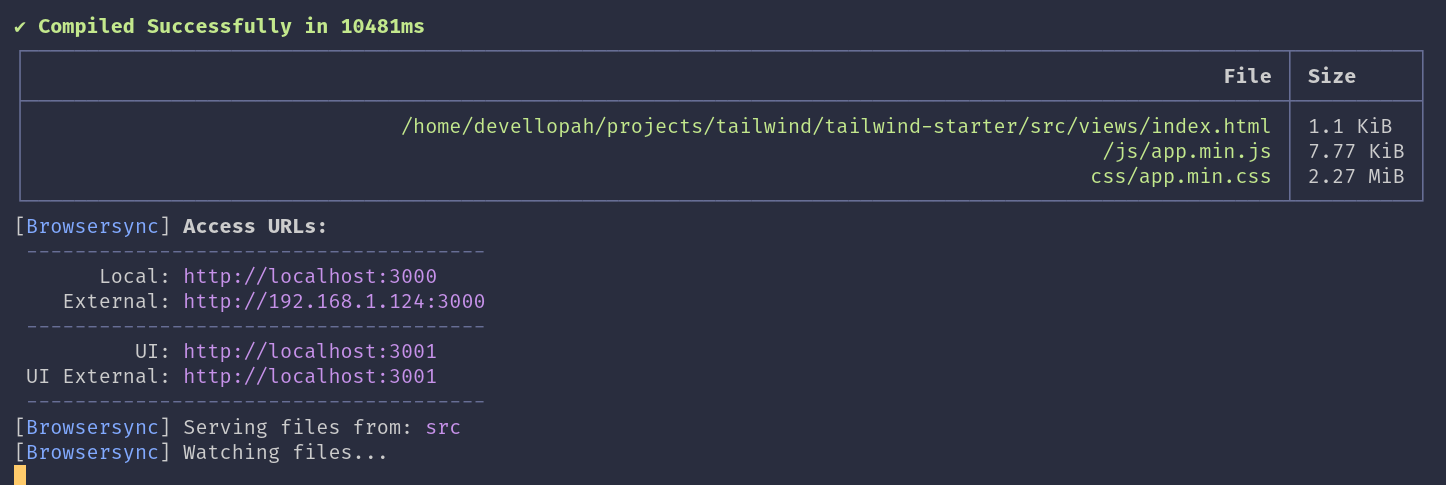
Hello. I'm making a starter for tailwindcss . Decided to use the laravel-mix package to add webpack config capability in the starter. At some point, I wanted to add the ability to work with pug - I pulled up the laravel-mix extension . The problem is that as a result of compilation I get the following result

. Please tell me the changes for the current webpack.mix.js in order to spit html files directly into the dist folder .
Answer the question
In order to leave comments, you need to log in
Everything in your version is correct.
mix.pug('src/views/**/*.pug', 'dist', {
excludePath: 'src/views',
pug: {
pretty: true,
debug: true
}
})"laravel-mix-pug": "^0.3.0"mix.pug("public/*.pug", "./", {
pug: {
pretty: true
}
})Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question