Answer the question
In order to leave comments, you need to log in
How to make proper functional slideshow using data from MySQL?
Hello!
Now I'm facing this problem: 
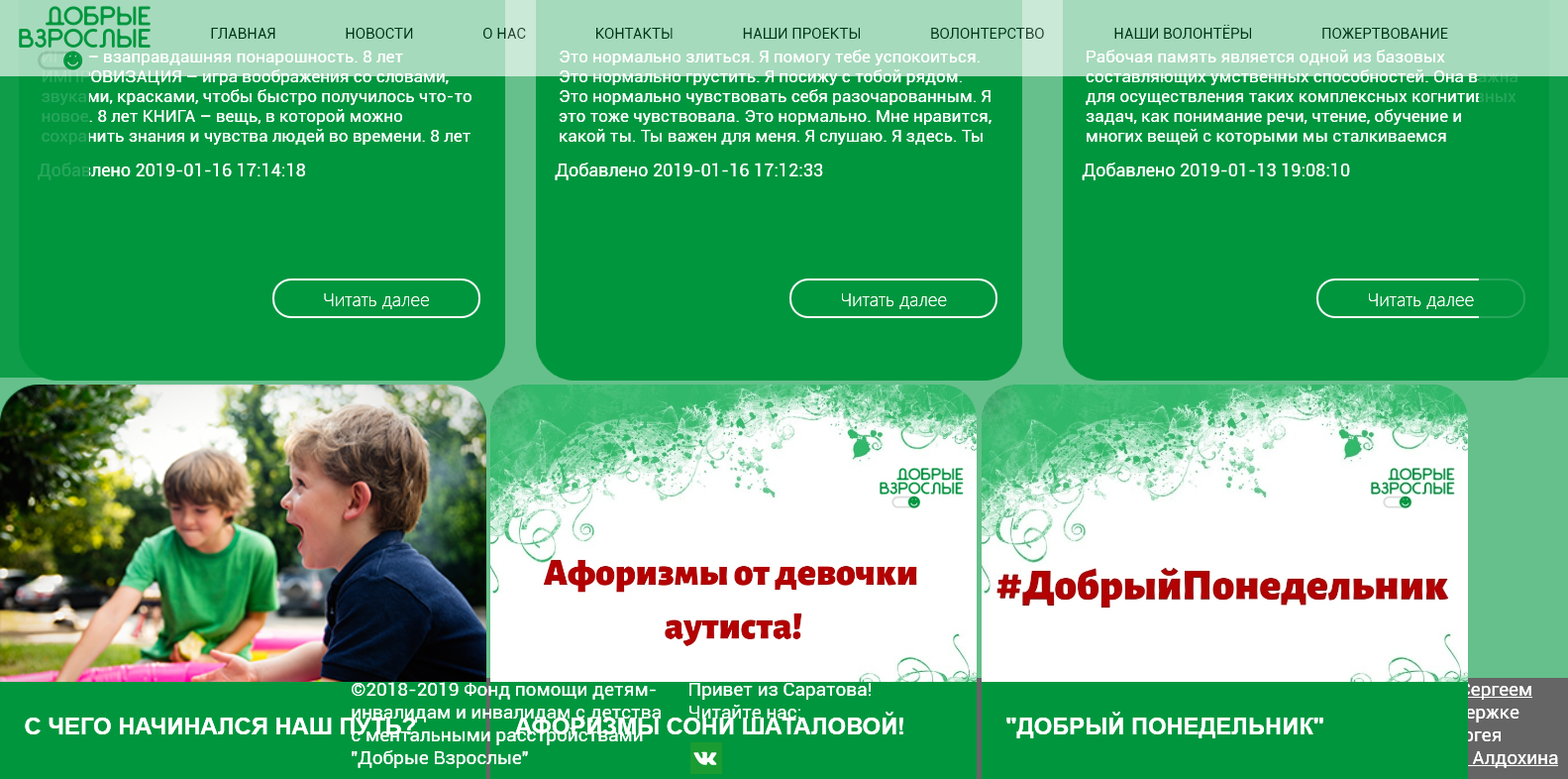
I'm talking about the main page of my site and there is a functional slideshow container with switches and an indicator.
This slideshow has 3 sliders. Each slider contains 3 news items.
The first and second sliders work well, but when you look at the third one, this mess arises...
<?php
class SiteController extends CController{
public function actionIndex(){
$this->pageTitle="Добро пожаловать!";
$foundname='ДОБРЫЕ-ВЗРОСЛЫЕ';
$description='Добро пожаловать на официальный сайт Фонда помощи детям-инвалидам и инвалидам детства с ментальными расстройствами "ДОБРЫЕ-ВЗРОСЛЫЕ"!';
$keywords='';
Yii::app()->getClientScript()->registerMetaTag($foundname,'og:site_name',null,array());
Yii::app()->getClientScript()->registerMetaTag("Добро пожаловать!",'og:title',null,array());
$og_image='http://добрые-взрослые.рф/media/images/site/desktop/homepage/promo.png';
Yii::app()->getClientScript()->registerMetaTag($og_image,'og:image',null,array());
Yii::app()->getClientScript()->registerMetaTag($description,'Description');
Yii::app()->getClientScript()->registerMetaTag($keywords,'Keywords');
Yii::app()->getClientScript()->registerMetaTag($description,'og:description',null,array());
Yii::app()->getClientScript()->registerMetaTag('Фонд помощи детям-инвалидам и инвалидам детства с ментальными расстройствами "ДОБРЫЕ-ВЗРОСЛЫЕ"','og:title',null,array());
//Для первого слайдера.
$newslist=Yii::app()->db->CreateCommand();
$newslist->select("image,title,date,content,id");
$newslist->from("news");
$newslist->order("date DESC");
$newslist->limit(3);
//Для второго...
$newslistf=Yii::app()->db->CreateCommand();
$newslistf->select("image,title,date,content,id");
$newslistf->from("news");
$newslistf->order("date DESC");
$newslistf->limit(3,3);
//Для третьего.
$newslistt=Yii::app()->db->CreateCommand();
$newslistt->select("image,title,date,content,id");
$newslistt->from("news");
$newslistt->order("date DESC");
$newslistt->limit(6,3);//Проблемное рассчитывание базы.
$this->render('index',array("newslist"=>$newslist,"newslistf"=>$newslistf,"newslistt"=>$newslistt));
}
}
?><div class="found-news-feed">
<h2>Новости</h2>
<!--Вся лента новостей-->
<div class="news-slide">
<!--Контейнер с переключателями-->
<div class="news-sliders">
<div>
<img src="/media/images/site/desktop/homepage/foundnewsfeed/navigate/slider/slide-back.png" />
</div>
<div>
<img src="/media/images/site/desktop/homepage/foundnewsfeed/navigate/slider/slide-go.png" />
</div>
</div>
<div class="news-feed-slider-cont">
<div class="slide">
<?php
$newslistcont=$newslist->queryAll();
foreach ($newslistcont as $list){
?>
<div class="news">
<?php if($list['image']!=""){ ?>
<div class="image" style="background-image:url('<?php echo $list['image']; ?>');">
</div>
<?php } else { ?>
<div class="image">
</div>
<?php } ?>
<h2><?php echo $list['title']; ?></h2>
<span>
<p><?php echo $list['content']; ?></p>
</span>
<span style="margin-top:11px;">Добавлено <?php echo $list['date']; ?></span>
<?php echo CHtml::link("Читать далее","/news/?view_id=". $list['id'],array()); ?>
</div>
<?php } ?>
</div>
<div class="slide desktopel">
<?php
$newslistcont=$newslistf->queryAll();
foreach ($newslistcont as $list){
?>
<div class="news">
<?php if($list['image']!=""){ ?>
<div class="image" style="background-image:url('<?php echo $list['image']; ?>');">
</div>
<?php } else { ?>
<div class="image">
</div>
<?php } ?>
<h2><?php echo $list['title']; ?></h2>
<span>
<p><?php echo $list['content']; ?></p>
</span>
<span style="margin-top:11px;">Добавлено <?php echo $list['date']; ?></span>
<?php echo CHtml::link("Читать далее","/news/?view_id=". $list['id'],array()); ?>
</div>
<?php } ?>
</div>
<div class="slide desktopel" style="">
<!--Проблемный слайдер-->
<?php
$newslistcont=$newslistt->queryAll();
foreach ($newslistcont as $list){
?>
<div class="news">
<?php if($list['image']!=""){ ?>
<div class="image" style="background-image:url('<?php echo $list['image']; ?>');">
</div>
<?php } else { ?>
<div class="image">
</div>
<?php } ?>
<h2><?php echo $list['title']; ?></h2>
<span>
<p><?php echo $list['content']; ?></p>
</span>
<span style="margin-top:11px;">Добавлено <?php echo $list['date']; ?></span>
<?php echo CHtml::link("Читать далее","/news/?view_id=". $list['id'],array()); ?>
</div>
<?php } ?>
</div>
</div>
<div class="news-slider-tabs">
<!--Вкладка-индикатор просмотра слайда-->
<center>
<div class="tab">
<img src="/media/images/site/desktop/homepage/foundnewsfeed/navigate/pagination/paginate1.png" />
</div>
<div class="tab desktopel">
<img src="/media/images/site/desktop/homepage/foundnewsfeed/navigate/pagination/paginate2.png" />
</div>
<div class="tab desktopel">
<img src="/media/images/site/desktop/homepage/foundnewsfeed/navigate/pagination/paginate3.png" />
</div>
</center>
</div>newslist-Yii-parameters for individual custom sliders. Answer the question
In order to leave comments, you need to log in
limit(6,3)is 6 entries starting from the third, not 3 entries starting from the 6th.
https://www.yiiframework.com/doc/api/1.1/CDbComman...
similar entry
Plus, it's not clear why you need 3 separate requests? Isn't it easier to select 9 records at once? What is the sacred meaning of this division?
$newslist=Yii::app()->db->CreateCommand();
$newslistf->select("image,title,date,content,id");
$newslistf->from("news");
$newslistf->order("date DESC");
$newslistf->limit(9);for($i=0;$i<3;$i++){
echo $newslist[$i]['some'];
}for($k=1;$k<6;$k++){
echo $newslist[$i]['some'];
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question