Answer the question
In order to leave comments, you need to log in
How to make overflow: hidden, scroll work properly in Safari?
Good afternoon.
The overflow property in Safary does not work correctly
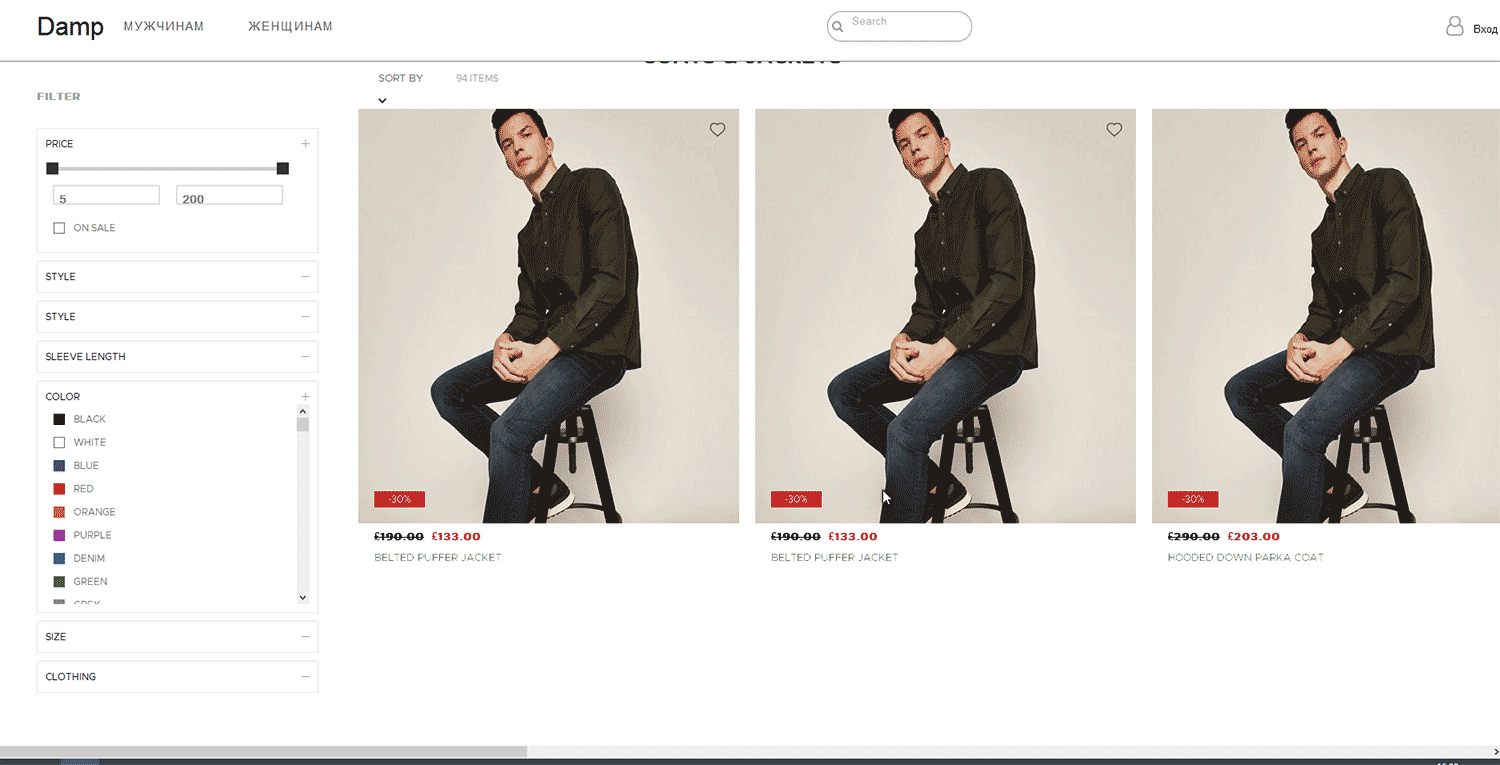
In the color filter, there are more than 400 color choices, the list of colors is hidden by setting the height of the block and the property overflow-y: scroll;
In all browsers, the list of colors is hidden without problems, and in Safari, the list stretches the page by the number of colors.
Website webdevstart.com.ua/search.html
Tell me
how to overcome this problem.
Answer the question
In order to leave comments, you need to log in
You display the list of colors using ul>li, each li has an input with properties position: absolute; It is because of this property that the page breaks. add for ul or li position: relative;
.catalog-facets__group-list {
...
position: relative
}
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question