Answer the question
In order to leave comments, you need to log in
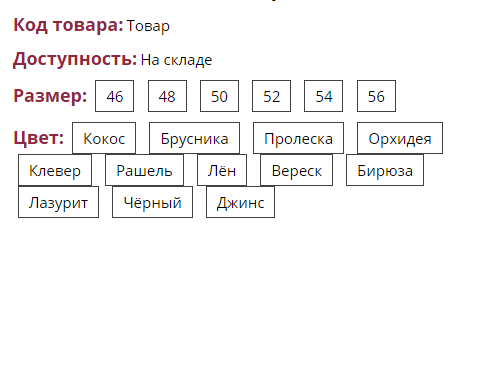
How to make options with different designs on opencart?
The product card contains two options with the type: "Switches" , which are displayed using the code:
<?php if ($options) { ?>
<?php foreach ($options as $option) { ?>
<?php if ($option['type'] == 'radio') { ?>
<div id="product-model" class="data-product">
<h2 class="heading-description-product">
<?php echo $option['name']; ?>
</h2>
<?php foreach ($option['product_option_value'] as $option_value) { ?>
<label>
<input type="radio"
id="choose"
name="option[<?php echo $option['product_option_id']; ?>]"
value="<?php echo $option_value['product_option_value_id']; ?>" />
<span class="data-description-product
choose-input">
<?php echo $option_value['name']; ?>
</span>
</label>
<?php }?>
</div>
<?php }?>
<?php }?>
<?php }?>
Answer the question
In order to leave comments, you need to log in
There are several solutions that depend on what exactly you want to change in the design of these elements and what is written in your css now. Therefore, the options below may need to be slightly tweaked for your specific site.
I offer 2 options which are based on the value of $option['product_option_id']. This identifier determines which option the variant belongs to. The system adds it to the name parameter of input.
You can modify the php code by adding a unique class to each div with a radio set:
You can add styles by accessing an element by its attribute value. And since each radio set has the same name value, you can style it using it. The syntax will be: input[name="значение"]. Accordingly, instead of "value" it is necessary to put what php outputs as a result. This way you can refer to all radios within the same set. If you need to change the style for the span with the name of the option, then add +span to get input[name="значение"]+span.
Example - https://jsfiddle.net/nbo5e30e/1/
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question