Answer the question
In order to leave comments, you need to log in
How to make navigation in WordPress post?
Hello!
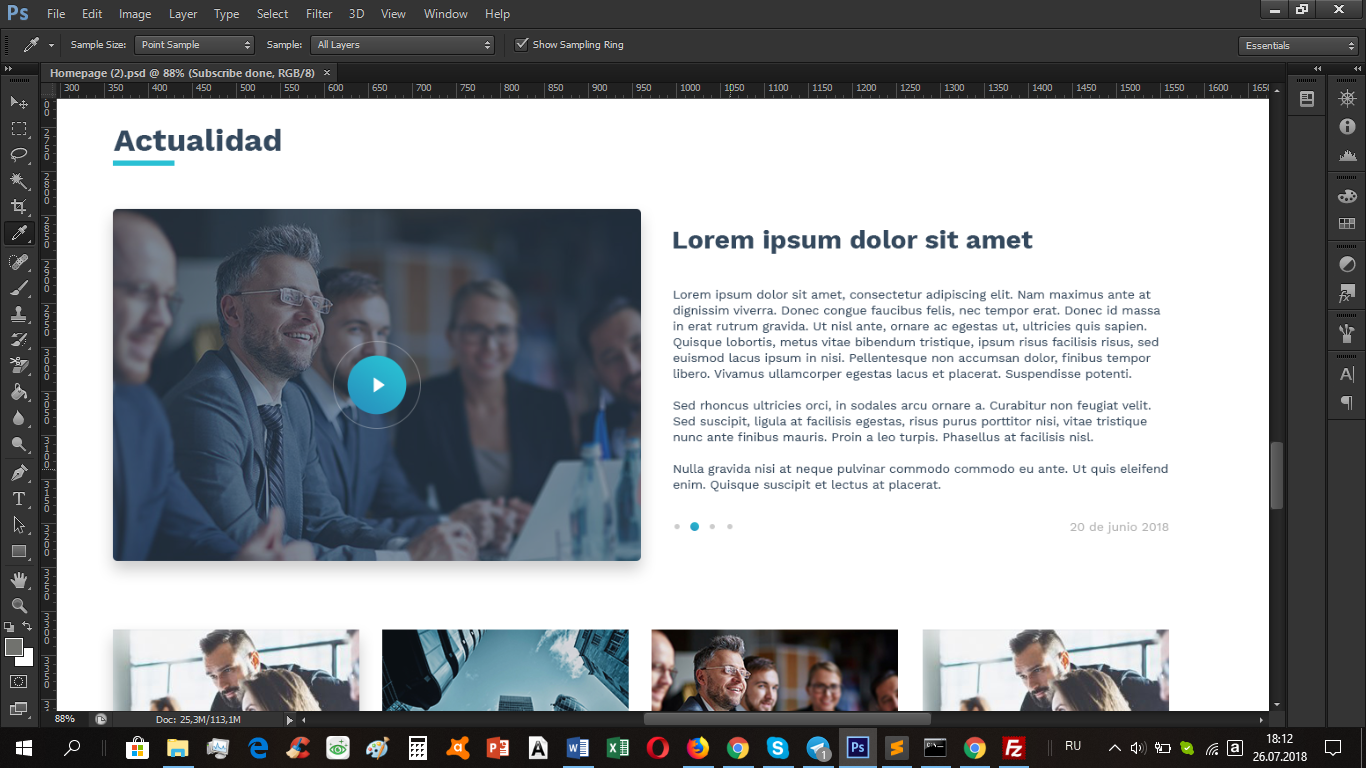
There is a post on the WordPress site. It is displayed in this way: 
Left - video or picture, right - text. If the height of the text becomes greater than the left block, then it is automatically split into "slides" that are switched by dots under the text.
I can implement a horizontal slider on slick.
I'm interested in how you can break the text in such a way that a separate div is created for each block of text.
PS my idea - instead of a function , there should be something like a loop: for each block of text, a . Perhaps a filter is needed?
Thank you! the_content(); <div class="item"><!-- текст --></div>
Answer the question
In order to leave comments, you need to log in
1. There is get_the_content(), which returns content, not output.
2. The resulting content (in the form of a string) can already think about how to split it, but it’s hard to come up with a reliable way from the back end. I think you can try on the client using javascript. But, IMHO, the designer should be sent to some kind of adequacy course. Because this UI solution is a completely inadequate UX when it comes to content that is meant to be read.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question