Answer the question
In order to leave comments, you need to log in
How to make nav-slider not leave when scrolling the main slider?
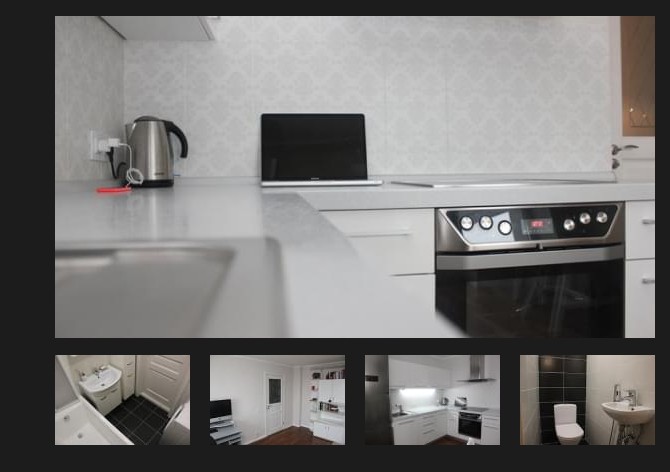
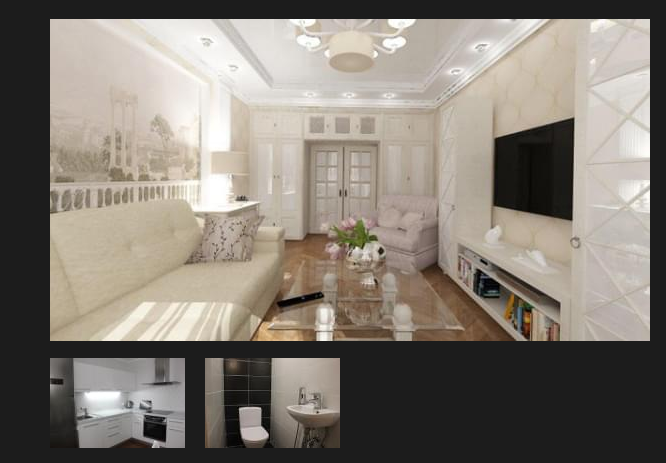
There is a double slick-slider:

When I scroll through the main slider, the lower slides leave

<div class="project-item__gallery">
<div class="project-item__slider">
<div class="project-item__slider-item"
style="background-image: url(img/projects/proj-1/main.jpg)"></div>
<div class="project-item__slider-item"
style="background-image: url(img/projects/proj-2/main.jpg)"></div>
<div class="project-item__slider-item"
style="background-image: url(img/projects/proj-3/main.jpg)"></div>
<div class="project-item__slider-item"
style="background-image: url(img/projects/proj-1/main.jpg)"></div>
</div>
<div class="project-item__nav-slider">
<div class="project-item__nav-slider-item"
style="background-image: url(img/projects/proj-1/nav/nav-1.jpg)"></div>
<div class="project-item__nav-slider-item"
style="background-image: url(img/projects/proj-1/nav/nav-2.jpg)"></div>
<div class="project-item__nav-slider-item"
style="background-image: url(img/projects/proj-1/nav/nav-3.jpg)"></div>
<div class="project-item__nav-slider-item"
style="background-image: url(img/projects/proj-1/nav/nav-4.jpg)"></div>
</div>
</div>$('.project-item__slider').slick({
slidesToScroll: 1,
arrows: false,
asNavFor: '.project-item__nav-slider',
fade: true,
//variableWidth: true,
responsive: [
{
//breakpoint: ,
settings: {
}
},
{
//breakpoint: ,
settings: {
}
}
]
});
$('.project-item__nav-slider').slick({
slidesToShow: 4,
slidesToScroll: 1,
arrows: false,
asNavFor: '.project-item__slider',
variableWidth: true,
focusOnSelect: true,
//centerMode: true,
responsive: [
{
//breakpoint: ,
settings: {
}
},
{
//breakpoint: ,
settings: {
}
}
]
});Answer the question
In order to leave comments, you need to log in
.project-item__nav-slider .slick-track{
transform:none; /* возможно с !important */
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question