Answer the question
In order to leave comments, you need to log in
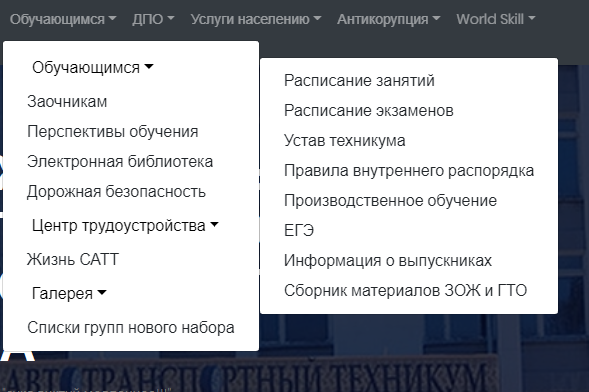
How to make multiple nested dropdowns in bootstrap 4?
There is this code
<a class="nav-link dropdown-toggle" href="#" id="Navig_Stud" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">ą×ą▒čāčćą░čÄčēąĖą╝čüčÅ</a>
<div class="dropdown-menu" aria-labelledby="Navig_Stud">
<a class=" nav-link dropdown-toggle" href="#" id="Navig_Stud_2" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> ą×ą▒čāčćą░čÄčēąĖą╝čüčÅ</a>
<div class="dropdown-menu" aria-labelledby="Navig_Stud_2">
<a class="dropdown-item" href="/">ąĀą░čüą┐ąĖčüą░ąĮąĖąĄ ąĘą░ąĮčÅčéąĖą╣</a>
<a class="dropdown-item" href="/">ąĀą░čüą┐ąĖčüą░ąĮąĖąĄ 菹║ąĘą░ą╝ąĄąĮąŠą▓</a>
<a class="dropdown-item" href="/">ąŻčüčéą░ą▓ č鹥čģąĮąĖą║čāą╝ą░</a>
<a class="dropdown-item" href="/">ą¤čĆą░ą▓ąĖą╗ą░ ą▓ąĮčāčéčĆąĄąĮąĮąĄą│ąŠ čĆą░čüą┐ąŠčĆčÅą┤ą║ą░</a>
<a class="dropdown-item" href="/">ą¤čĆąŠąĖąĘą▓ąŠą┤čüčéą▓ąĄąĮąĮąŠąĄ ąŠą▒čāč湥ąĮąĖąĄ</a>
<a class="dropdown-item" href="/">ąĢąōąŁ</a>
<a class="dropdown-item" href="/">ąśąĮč乊čĆą╝ą░čåąĖčÅ ąŠ ą▓čŗą┐čāčüą║ąĮąĖą║ą░čģ</a>
<a class="dropdown-item" href="/">ąĪą▒ąŠčĆąĮąĖą║ ą╝ą░č鹥čĆąĖą░ą╗ąŠą▓ ąŚą×ą¢ ąĖ ąōąóą×</a>
</div>
<a class="dropdown-item" href="">ąŚą░ąŠčćąĮąĖą║ą░ą╝</a>
<a class="dropdown-item" href="">ą¤ąĄčĆčüą┐ąĄą║čéąĖą▓čŗ ąŠą▒čāč湥ąĮąĖčÅ</a>
<a class="dropdown-item" href="">ąŁą╗ąĄą║čéčĆąŠąĮąĮą░čÅ ą▒ąĖą▒ą╗ąĖąŠč鹥ą║ą░</a>
<a class="dropdown-item" href="">ąöąŠčĆąŠąČąĮą░čÅ ą▒ąĄąĘąŠą┐ą░čüąĮąŠčüčéčī</a>
<a class=" nav-link dropdown-toggle" href="#" id="Navig_Centr" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> ą”ąĄąĮčéčĆ čéčĆčāą┤ąŠčāčüčéčĆąŠą╣čüčéą▓ą░</a>
<div class="dropdown-menu" aria-labelledby="Navig_Centr">
<a class="dropdown-item" href="/">ąÆą░ą║ą░ąĮčüąĖąĖ</a>
<a class="dropdown-item" href="/">ą× čåąĄąĮčéčĆąĄ</a>
<a class="dropdown-item" href="/">ąĪčéą░čéąĖčüčéąĖą║ą░ čéčĆčāą┤ąŠčāčüčéčĆąŠą╣čüčéą▓ą░</a>
<a class="dropdown-item" href="/">ąØą░čłąĖ ą┐ą░čĆčéąĮąĄčĆčŗ</a>
<a class="dropdown-item" href="/">ążąĄą┤ąĄčĆą░ą╗čīąĮčŗąĄ ąĮąŠą▓ąŠčüčéąĖ</a>
<a class="dropdown-item" href="/">ąÉą║čéčāą░ą╗čīąĮčŗąĄ ąĮąŠčĆą╝ą░čéąĖą▓ąĮčŗąĄ ą┤ąŠą║čāą╝ąĄąĮčéčŗ</a>
<a class="dropdown-item" href="/">ą¤ąĄčĆąĄč湥ąĮčī ąĮąĄąŠą▒čģąŠą┤ąĖą╝čŗčģ ą┤ąŠą║čāą╝ąĄąĮč鹊ą▓ ą┤ą╗čÅ čéčĆčāą┤ąŠčāčüčéčĆąŠą╣čüčéą▓ą░</a>
<a class="dropdown-item" href="/">ąóčĆčāą┤ąŠčāčüčéčĆąŠą╣čüčéą▓ąŠ ąĖąĮą▓ą░ą╗ąĖą┤ąŠą▓</a>
<a class="dropdown-item" href="/">ą£ąŠčłąĄąĮąĮąĖą║ąĖ</a>
<a class="dropdown-item" href="/">ą¦č鹊 ąĮčāąČąĮąŠ ąĘąĮą░čéčī ą┐čĆąĖ ą┐čĆąĖąĄą╝ąĄ ąĮą░ čĆą░ą▒ąŠčéčā</a>
<a class="dropdown-item" href="/">ą¤čĆą░ą▓ą░ čĆą░ą▒ąŠčéąĮąĖą║ą░</a>
<a class="dropdown-item" href="/">ąÜą░ą║ ąĘą░ą┐ąŠą╗ąĮčÅčéčī ą░ąĮą║ąĄčéčā</a>
<a class="dropdown-item" href="/">ąÜąŠąĮčéą░ą║čéąĮą░čÅ ąĖąĮą▓ąŠčĆą╝ą░čåąĖčÅ</a>
</div>
<a class="dropdown-item" href="">ą¢ąĖąĘąĮčī ąĪąÉąóąó </a>
<a class=" nav-link dropdown-toggle" href="#" id="Nagiv_Galery" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> ąōą░ą╗ąĄčĆąĄčÅ</a>
<div class="dropdown-menu" aria-labelledby="Nagiv_Galery">
<a class="dropdown-item" href="/">ąöąŠčüčéąĖąČąĄąĮąĖčÅ</a>
<a class="dropdown-item" href="/">ąÆąĖą┤ąĄąŠą┤ąŠčüčéąĖąČąĄąĮąĖčÅ</a>
</div>
<a class="dropdown-item" href="">ąĪą┐ąĖčüą║ąĖ ą│čĆčāą┐ą┐ ąĮąŠą▓ąŠą│ąŠ ąĮą░ą▒ąŠčĆą░</a>
</div>
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question