Answer the question
In order to leave comments, you need to log in
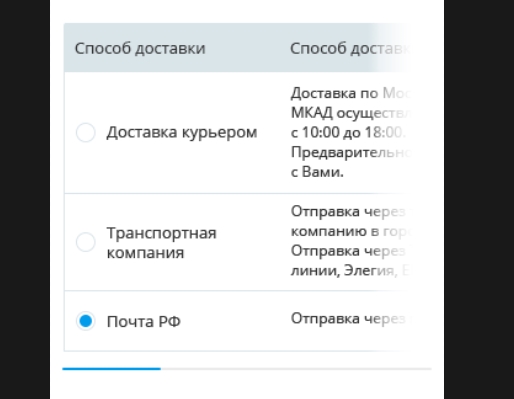
How to make mobile table with gradient?
Can you please tell me how to achieve this effect? 
As you scroll, the gradient disappears by itself.
UPD:
It just dawned on me that you can show this gradient until you scroll to the end of the table.
Please tell me how to do this in jquery.
Well, the gradient is some kind of after over the table.
Answer the question
In order to leave comments, you need to log in
figured it out myself)
gradientTable();
$(window).resize(function() {
gradientTable();
});
function gradientTable() {
var tableWidth = $(".table--delivery-method").width();
var windowSize = $(window).width();
var widthGradient = $(".table__gradient").width();
var widthWindowWithoutIndentation = windowSize / 100 * 5;
var primaryPositionGradient = windowSize - widthWindowWithoutIndentation - widthGradient;
$(".table__gradient").css("left", primaryPositionGradient + "px");
$(".table__box").scroll(function() {
if($(this).scrollLeft() >= (tableWidth - windowSize + widthWindowWithoutIndentation)) {
$(".table__gradient").fadeOut();
}
else {
$(".table__gradient").fadeIn();
$(".table__gradient").css("left", primaryPositionGradient + $(this).scrollLeft() + "px");
}
});
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question