Answer the question
In order to leave comments, you need to log in
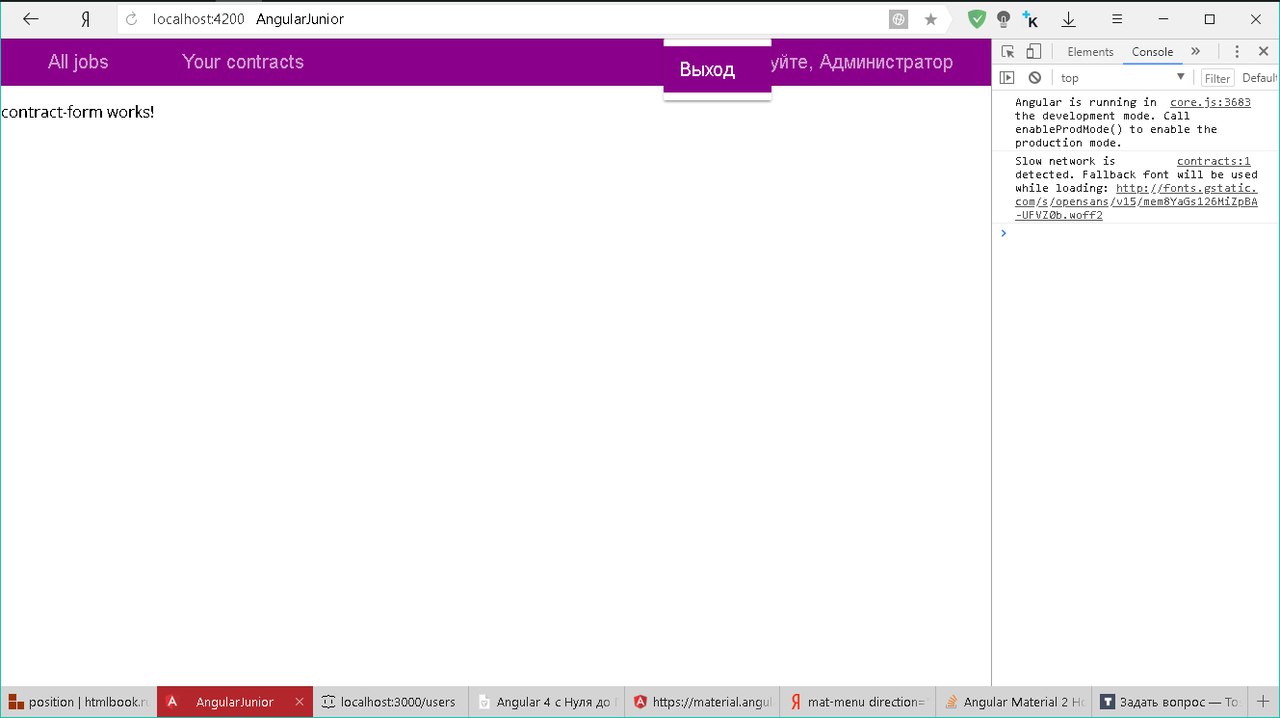
How to make mat-menu (angular/material) menu be lower?
We have: 
code:
<nav mat-tab-nav-bar class="system-bar">
<a mat-tab-link [routerLink]="['/system', 'jobs']" class="system-button"> All jobs </a>
<a mat-tab-link [routerLink]="['/system', 'contracts']" class="system-button"> Your contracts </a>
<a mat-tab-link [matMenuTriggerFor]="menu" class="user-menu"> Здравствуйте, {{user.username}}</a>
<mat-menu #menu>
<button mat-menu-item="" class="system-button" (click)="onLogout()">Выход</button>
</mat-menu>
</nav>Answer the question
In order to leave comments, you need to log in
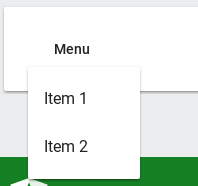
To do this, use [overlapTrigger]="false"
Code example:
<button mat-button [matMenuTriggerFor]="menu">Menu</button>
<mat-menu #menu="matMenu" [overlapTrigger]="false">
<button mat-menu-item>Item 1</button>
<button mat-menu-item>Item 2</button>
</mat-menu>
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question