Answer the question
In order to leave comments, you need to log in
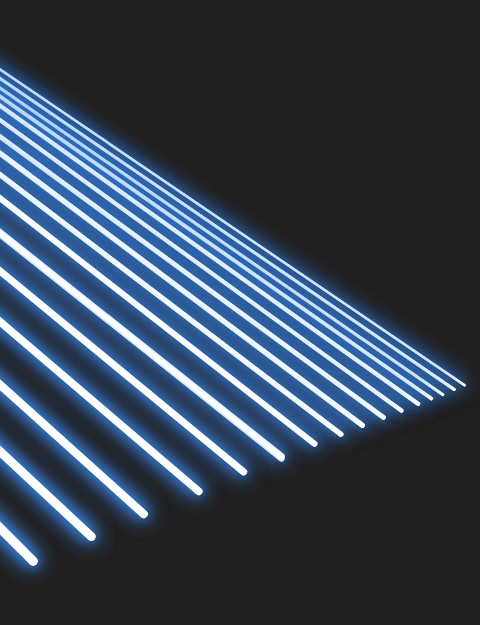
How to make lines in perspective (formula)?
Svg etc. not suitable for performance reasons. The problem is that svg is too heavy for such "sticks", it takes a long time to load, loads the processor, the animation skips if you use the img tag, for example. The image is not cached in the object tag if you ask for help from JS. I would like to do it somehow in automatic mode, without placing each stick with my hands :)
My futile attempts https://codepen.io/AleBenEtoDa...
Answer the question
In order to leave comments, you need to log in
But it’s better through canvas, because everything depends on the width + very dreary positioning, dimensions, adaptability, etc. But you can solve these problems with the help of media queries, fixed dimensions, of course, but this is crutches and dreary.
Well, you can trick it a bit, but it's still not very good:
You can, of course, do something from this, but it's better to do it on canvas, as I said above.
On css it will not work automatically.
You can insert a picture through the background-image property, draw svg for example.
You can draw on canvas.
Through the canvas, definitely, it will be the easiest.
Cycle with increments in X and Y and that's it.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question