Answer the question
In order to leave comments, you need to log in
How to make it so that when you click on a menu item, the desired block appears and the unnecessary one disappears?
I have a list-menu .sidebar-menu and each li of this list has its own id. There is also a .services-info block, where there are blocks, one of which should appear when clicking on one of the items in the .sidebar-menu that corresponds to this block. I hung the .invisible class on the blocks in .services-info, which hides them and there is a .visible class with the display: block property.
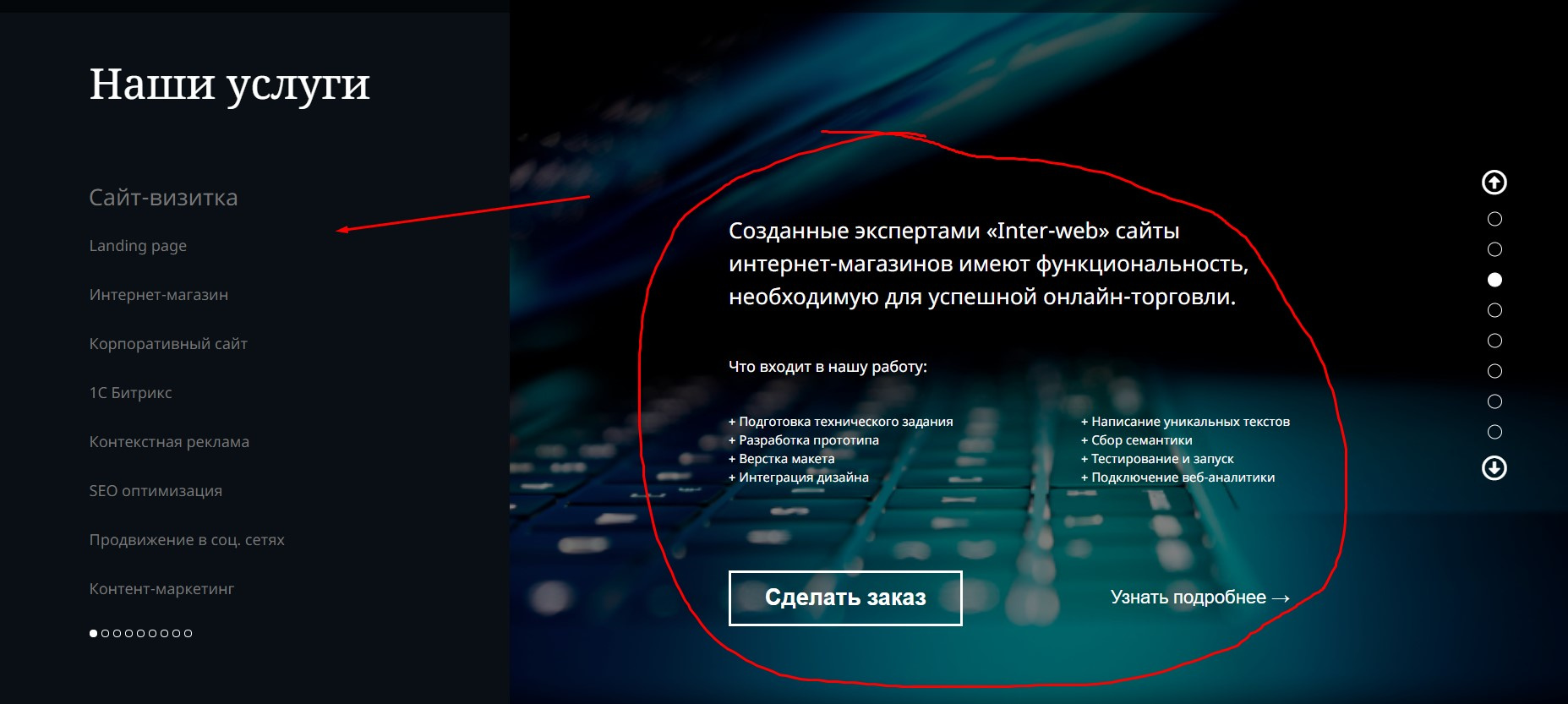
Question: How to make it so that when you click on one of the .sidebar-menu items, the corresponding block appears and the unnecessary one disappears? For example, I clicked on the item "Business card site" and in .services-info (circled in red in the picture) the corresponding block appears (with the class .business-card) and the previous block disappears, or I clicked on the item "Online store" and appears also the corresponding block (with the .market class). and the unnecessary disappears.
The site itself is ct03638.tmweb.ru
All code is jsfiddle.net/qhfs7jmb/

<section class="services" id="services">
<div class="services-info-bg"></div>
<div class="wrapper">
<div class="content">
<div class="sidebar">
<h3>Наши услуги</h3>
<ul class="sidebar-menu">
<li id="business-card"><a href="#">Сайт-визитка</a></li>
<li id="landing"><a href="#">Landing page</a></li>
<li id="market"><a href="#">Интернет-магазин</a></li>
<li id="corp"><a href="#">Корпоративный сайт</a></li>
<li id="bitrix"><a href="#">1C Битрикс</a></li>
<li id="advertising"><a href="#">Контекстная реклама</a></li>
<li id="seo"><a href="#">SEO оптимизация</a></li>
<li id="promotion"><a href="#">Продвижение в соц. сетях</a></li>
<li id="marketing"><a href="#">Контент-маркетинг</a></li>
</ul>
<ul class="sidebar-nav">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<div class="services-info">
<div class="content">
<div class="business-card invisible">Сайт-визитка</div>
<div class="landin invisible">Landing page</div>
<div class="market">
<div class="services-info-title">
Созданные экспертами «Inter-web» сайты интернет-магазинов имеют функциональность, необходимую для успешной онлайн-торговли.
</div>
<p>Что входит в нашу работу:</p>
<div class="services-info-block">
<ul>
<li>+ Подготовка технического задания</li>
<li>+ Разработка прототипа</li>
<li>+ Верстка макета</li>
<li>+ Интеграция дизайна</li>
</ul>
<ul>
<li>+ Написание уникальных текстов</li>
<li>+ Сбор семантики</li>
<li>+ Тестирование и запуск</li>
<li>+ Подключение веб-аналитики</li>
</ul>
</div>
<div class="services-info-footer">
<a class="order" href="#">Сделать заказ</a>
<a href="#" class="details">Узнать подробнее →</a>
</div>
</div>
</div>
</div>
</div>
</div>
</section>.invisible{
display: none;
}
.visible {
display: block;
}Answer the question
In order to leave comments, you need to log in
https://owlcarousel2.github.io/OwlCarousel2/
Asking how to make a slider.
And to be honest, you're a cynic. For you are making a website for your "web studio".
A web studio for website development that does not know how to make websites - This is strong.
I remember your question about "The picture is being cut off".
Since sliders have already begun to advise, then (IMHO) the best slick
On the topic, the process is as follows:
1) Get rid of invisible or visible (make all blocks hidden and one visible) why do extra work and change several classes if you can put one will be the same, and also rename this class to .active
2) When clicking on the link, we take its ID - .click()
3) Hide all child blocks .content - .removeClass()
4) Open the desired blocks with class == ID - .addClass()
point 3 and 4 can be combined if you use .toogle()
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question