Answer the question
In order to leave comments, you need to log in
How to make it possible to go to the full version of the Post?
Good afternoon, please tell me, I'm trying to complete the transition cycle, to the final screen.
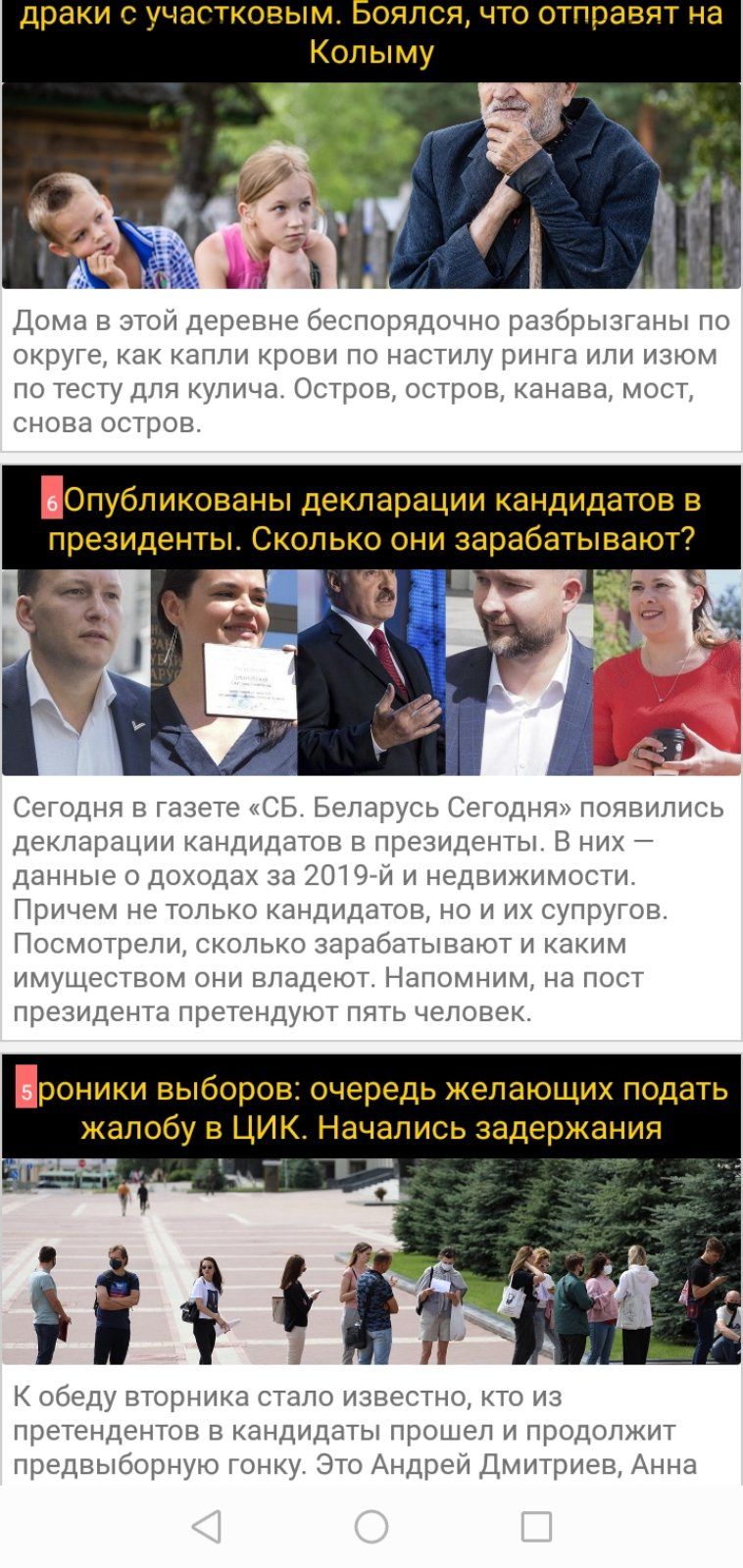
There is a news page.

Now I want to make it so that when entering the Post , it goes into it and displays the Full Post .
All posts are output via json .
Output of posts from json (Items.js):
import React, {Component} from 'react';
import Icon from 'react-native-vector-icons/FontAwesome';
import {Platform, RefreshControl, StyleSheet, Text, View, FlatList, Image, TouchableHighlight, ScrollView, SafeAreaView, ActivityIndicator, WebView, Button, Alert} from 'react-native';
import ItemView from "../router/Item";
class Items extends Component {
constructor(props) {
super(props);
this.state = {
dataSource:[],
loading: false,
isListEnd: false,
fetching_from_server: false,
visible: true,
};
}
componentDidMount(){
fetch("######")
.then(response => response.json())
.then((responseJson)=> {
this.setState({
dataSource: responseJson
})
})
.catch(error=>console.log(error)) //to catch the errors if any
}
render() {
return (
<FlatList
data={this.state.dataSource}
renderItem={({ item }) =>
<View style={styles.item}>
<Text style={styles.title}>
<Text style={{backgroundColor: "#ff6a6a", padding: 5, color: '#fff', fontSize:10}}> {item.id} </Text>
<Text>{item.title}</Text>
</Text>
<Image resizeMode="cover" source={{ uri: item.thumbnailUrl }} style={styles.imageView} />
<Text style={{padding: 5, color: '#737373',flex: 1}}>{item.announce}</Text>
</View>
}
keyExtractor={(item) => item.id.toString()}
/>
);
}
}
export default Items;
const styles = StyleSheet.create({
container: {
},
text:{
textAlign: 'center',
fontSize: 24,
marginTop: 20
},
title: {
fontSize: 16,
textAlign: "center",
backgroundColor: '#000',
color: '#fdd000',
padding: 5,
},
item: {
borderWidth: 1,
borderColor: '#ccc',
backgroundColor: '#fff',
marginBottom: 5,
},
imageView: {
width: '100%',
height: 100 ,
margin: 0,
borderRadius : 2
},
h1: {
fontSize: 24,
textAlign: "center",
color: '#737373',
marginBottom: 5,
},
loading: {
position: 'absolute',
left: 0,
right: 0,
top: 0,
bottom: 0,
alignItems: 'center',
justifyContent: 'center'
},
});import React, { Component } from 'react';
import { Button, View, Text } from 'react-native';
class ItemView extends Component {
render() {
return (
<View style= {{ flex: 1, alignItems: 'center', justifyContent: 'center' }}>
<Text> About Screen< / Text>
</View>
);
}
}
export default ItemView;Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question