Answer the question
In order to leave comments, you need to log in
How to make input[type=“range”] cross-browser (the slider is cut off at the edges in edge)?
There is a range slider, the display of which I want to make cross-browser, but I can’t do it in the edge browser. For some reason, the slider is cut off at the top and bottom, but not here .
This is how the sliders look in edge 
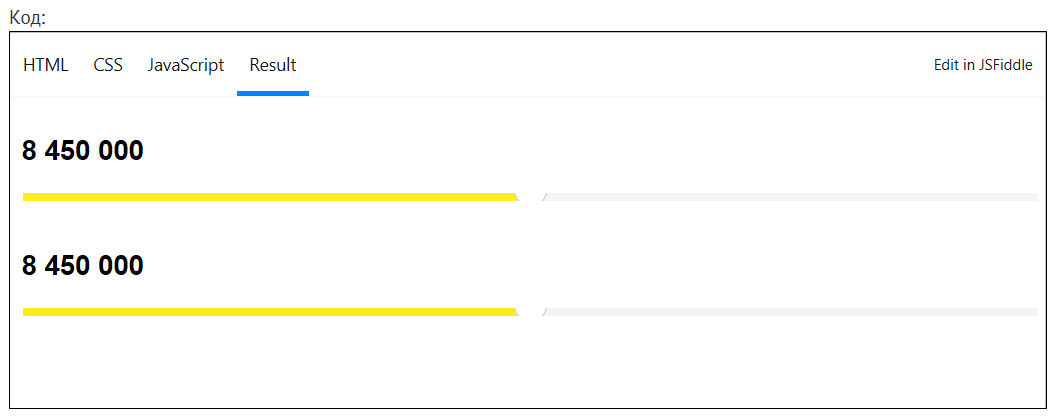
Code:
Answer the question
In order to leave comments, you need to log in
It won't work, most likely.
Use custom solutions. Great slider - ionden.com/a/plugins/ion.rangeSlider/index.html
Change the styles specifically for edge
input[type=range]::-ms-thumb {
height: 22px;
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question