Answer the question
In order to leave comments, you need to log in
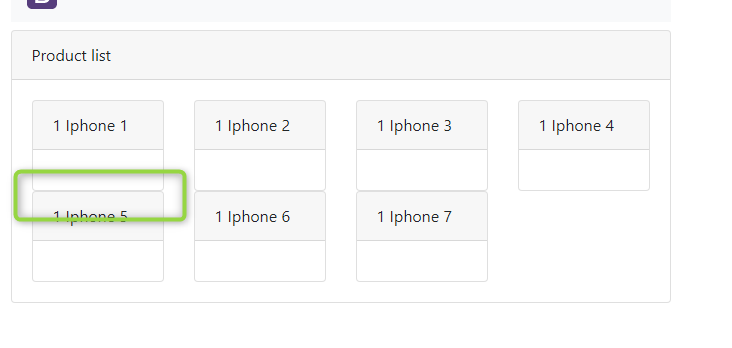
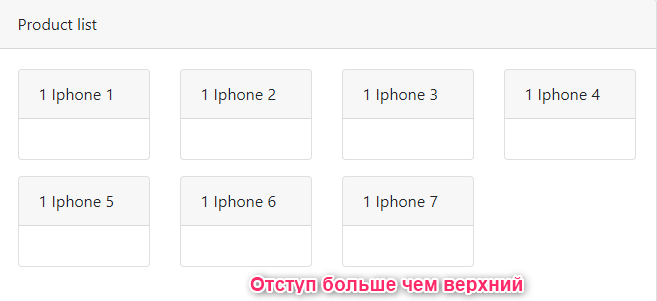
How to make indents between columns in a responsive website?
Hello. Can you please tell me the best way to make indents between columns along the Y axis in an adaptive site, when, for example, a column goes to another line, so that everything is centered? 
asked for
then the bottom indent was large<div class="col-3 mb-3">
<div class="container">
<div class="card">
<div class="card-header">Product list</div>
<div class="card-body">
<div class="row">
<div class="col-3">
<div class="card">
<div class="card-header">1 Iphone 1</div>
<div class="card-body"></div>
</div>
</div>
<div class="col-3">
<div class="card">
<div class="card-header">1 Iphone 2</div>
<div class="card-body"></div>
</div>
</div>
<div class="col-3">
<div class="card">
<div class="card-header">1 Iphone 3</div>
<div class="card-body"></div>
</div>
</div>
<div class="col-3">
<div class="card">
<div class="card-header">1 Iphone 4</div>
<div class="card-body"></div>
</div>
</div>
<div class="col-3">
<div class="card">
<div class="card-header">1 Iphone 5</div>
<div class="card-body"></div>
</div>
</div>
<div class="col-3">
<div class="card">
<div class="card-header">1 Iphone 6</div>
<div class="card-body"></div>
</div>
</div>
<div class="col-3">
<div class="card">
<div class="card-header">1 Iphone 7</div>
<div class="card-body"></div>
</div>
</div>
</div>
</div>
</div>
</div>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question