Answer the question
In order to leave comments, you need to log in
How to make horizontal scroll in gmail email?
Good afternoon!
Help me to make a letter layout for gmail, so that there is a block with horizontal scrolling, inside of which there are pictures. Now gmail from such a template, makes the block the maximum width and adds a scroll bar to the entire email.
<div style="overflow: auto;">
<table width="100%" height="300" cellspacing="0" cellpadding="0" border="0">
<tbody>
<tr>
<td valign="middle" style="font-size:0;line-height:0;" height="300">
<img src="https://www.google.ru/images/branding/googlelogo/2x/googlelogo_color_272x92dp.png" border="0">
</td>
<td valign="middle" style="font-size:0;line-height:0;" height="300">
<img src="https://www.google.ru/images/branding/googlelogo/2x/googlelogo_color_272x92dp.png" border="0">
</td>
<td valign="middle" style="font-size:0;line-height:0;" height="300">
<img src="https://www.google.ru/images/branding/googlelogo/2x/googlelogo_color_272x92dp.png" border="0">
</td>
<td valign="middle" style="font-size:0;line-height:0;" height="300">
<img src="https://www.google.ru/images/branding/googlelogo/2x/googlelogo_color_272x92dp.png" border="0">
</td>
<td valign="middle" style="font-size:0;line-height:0;" height="300">
<img src="https://www.google.ru/images/branding/googlelogo/2x/googlelogo_color_272x92dp.png" border="0">
</td>
<td valign="middle" style="font-size:0;line-height:0;" height="300">
<img src="https://www.google.ru/images/branding/googlelogo/2x/googlelogo_color_272x92dp.png" border="0">
</td>
</tr>
</tbody></table>
</div>Answer the question
In order to leave comments, you need to log in
It seems so...
<div style="overflow: auto;"><div>
<table width="100%" height="300" cellspacing="0" cellpadding="0" border="0">
<tbody>
<tr>
<td valign="middle" style="font-size:0;line-height:0;" height="300">
<img src="https://www.google.ru/images/branding/googlelogo/2x/googlelogo_color_272x92dp.png" border="0">
</td>
<td valign="middle" style="font-size:0;line-height:0;" height="300">
<img src="https://www.google.ru/images/branding/googlelogo/2x/googlelogo_color_272x92dp.png" border="0">
</td>
<td valign="middle" style="font-size:0;line-height:0;" height="300">
<img src="https://www.google.ru/images/branding/googlelogo/2x/googlelogo_color_272x92dp.png" border="0">
</td>
<td valign="middle" style="font-size:0;line-height:0;" height="300">
<img src="https://www.google.ru/images/branding/googlelogo/2x/googlelogo_color_272x92dp.png" border="0">
</td>
<td valign="middle" style="font-size:0;line-height:0;" height="300">
<img src="https://www.google.ru/images/branding/googlelogo/2x/googlelogo_color_272x92dp.png" border="0">
</td>
<td valign="middle" style="font-size:0;line-height:0;" height="300">
<img src="https://www.google.ru/images/branding/googlelogo/2x/googlelogo_color_272x92dp.png" border="0">
</td>
</tr>
</tbody></table></div>
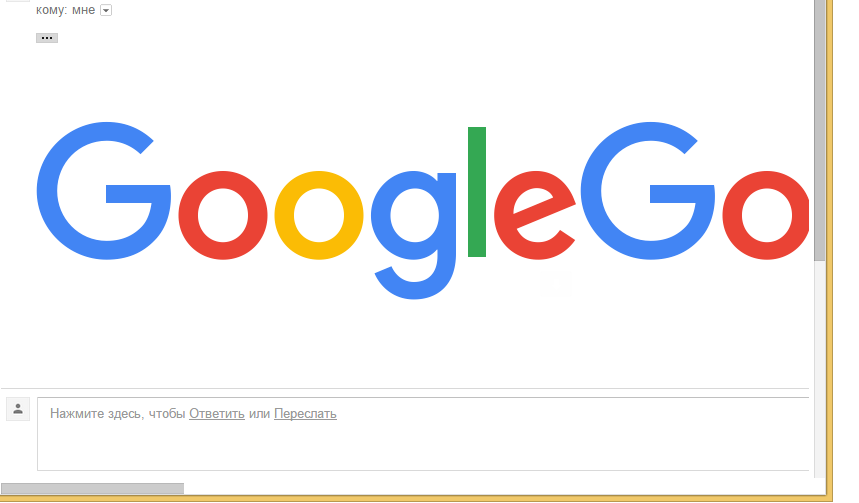
</div>Gregory, thanks for your help. But, unfortunately, it didn’t work out, a scroll bar still appears for the entire letter, not for the table:
Set the width to the div itself, like so<div style="width: 80%; overflow: auto;"></div>
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question