Answer the question
In order to leave comments, you need to log in
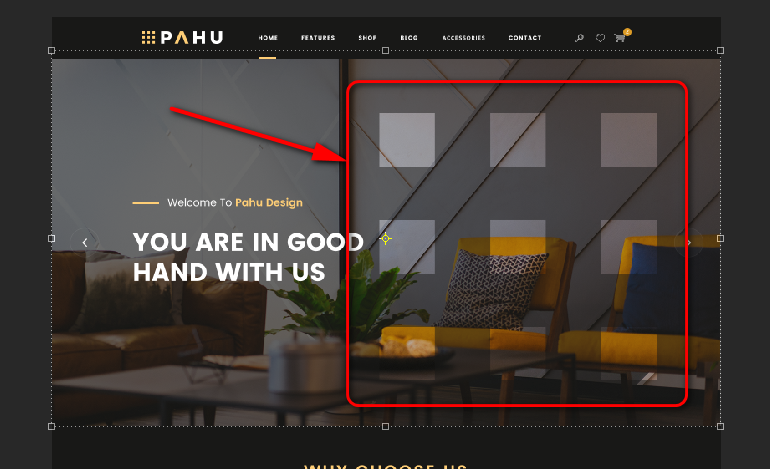
How to make holes (technological holes) like this?
I am training with layout, but I came across such a template with holes ... The
question is theoretical ... how to make these holes? 
I would not like PNG
Special thanks to 0xD34F because the solution is super unique and its abilities in js are super
. I did it on SVG, but not through the editor, but by hand: https://codepen.io/topicstarter/pen/gqvdYr
Answer the question
In order to leave comments, you need to log in
e.g.
UPD. Using the path element, there is an outer path that covers the entire svg, and many inner ones to cut holes. In order for holes to be cut out, they must be drawn in the opposite direction to that in which the main figure was drawn. That is, the contour is drawn counterclockwise:
From (0, 0) we first move down (v - vertical offset), then right (h - horizontal), then up, and finally back horizontally (back at (0, 0)).
And holes clockwise:
First we move horizontally to the right, then down, then back to the left, and back up.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question