Answer the question
In order to leave comments, you need to log in
How to make gulp source map work fine?
Good afternoon, there is a small assembly file gullp.js, the
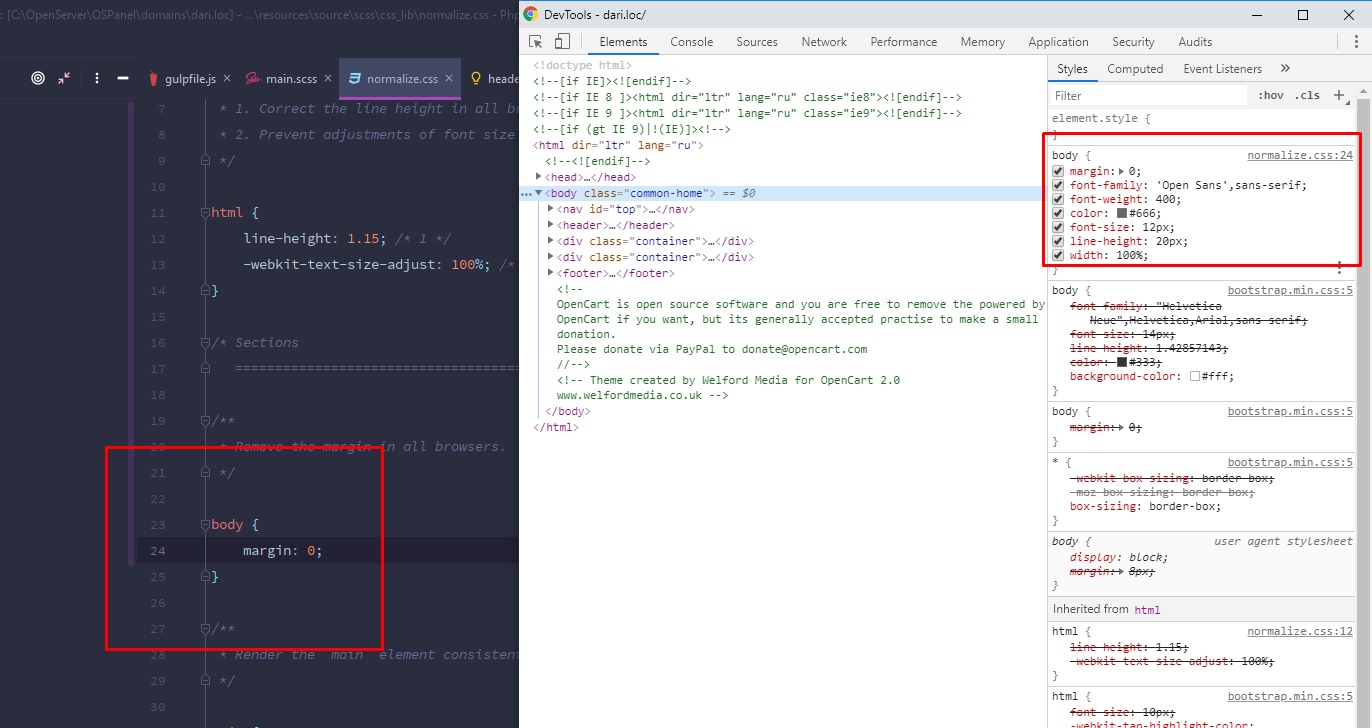
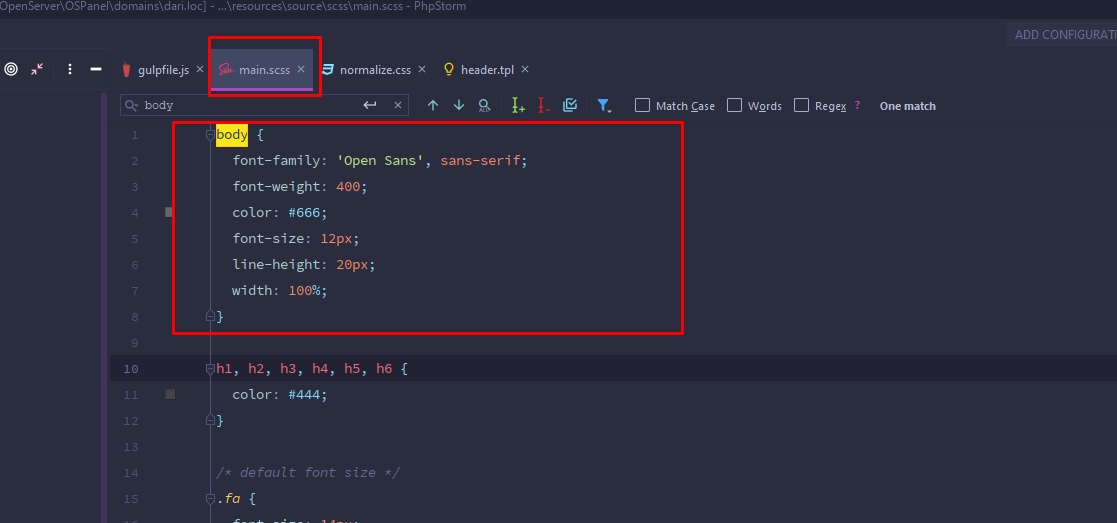
meaning of which is first collected all library files from source / scss / lib_css into one, then it is sent to the source / css intermediate folder, then it is collected from the source / scss folder, all scss files are glued together and sent to the intermediate folder source / css , then we collect all the files from the intermediate source / css folder into one and throw it into the final folder. The whole thing works with gulp source map, but it’s bad luck that it somehow works crookedly with clean-css, it gives wrong devtools lines in the browser
const gulp = require('gulp');
const concat = require('gulp-concat');
const sourcemaps = require('gulp-sourcemaps');
const autoprefixer = require('gulp-autoprefixer');
const cleanCSS = require('gulp-clean-css');
const sass = require('gulp-sass');
const dest='./resources/production/';
const base_src='./resources/source/';
const css_src=base_src+'css/';
const scss_src=base_src+'scss/';
const lib_scss=scss_src+'scss_lib/';
const lib_css=scss_src+'css_lib/';
function build_css_lib(){
return gulp.src(lib_css+'**/*.css')
.pipe(sourcemaps.init({loadMaps: true}))
.pipe(concat('lib.css'))
.pipe(sourcemaps.write('.'))
.pipe(gulp.dest(css_src))
}
function build_all_css(){
return gulp.src([css_src+'**/*.css','!'+css_src+'header.css'])
.pipe(sourcemaps.init({loadMaps: true}))
.pipe(concat('stylesheet.css'))
.pipe(autoprefixer({
overrideBrowserslist: ['>0.1%'],
cascade: false,
}))
.pipe(cleanCSS({
level:2
}
))
.pipe(sourcemaps.write('.'))
.pipe(gulp.dest(dest+'css/'))
}
function build_header_scss(){
return gulp.src(scss_src+'header.scss')
.pipe(sourcemaps.init({loadMaps: true}))
.pipe(sass().on('error', sass.logError))
.pipe(sourcemaps.write('.'))
.pipe(gulp.dest(css_src))
}
function build_all_scss(){
return gulp.src([scss_src+'**/*.scss','!'+scss_src+'header.scss'])
.pipe(sourcemaps.init({loadMaps: true}))
.pipe(sass().on('error', sass.logError))
.pipe(concat('main.css'))
.pipe(sourcemaps.write('.'))
.pipe(gulp.dest(css_src))
}
function watch(){
gulp.watch(lib_css+'**/*.css', build_css_lib);
gulp.watch([css_src+'**/*.css','!'+css_src+'header.css'], build_all_css);
gulp.watch([scss_src+'**/*.scss','!'+scss_src+'header.scss'], build_all_scss);
gulp.watch(scss_src+'header.scss', build_header_scss);
}
gulp.task('default', gulp.series(
gulp.parallel(build_header_scss, build_all_scss, build_css_lib),
build_all_css,
watch)
);

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question