Answer the question
In order to leave comments, you need to log in
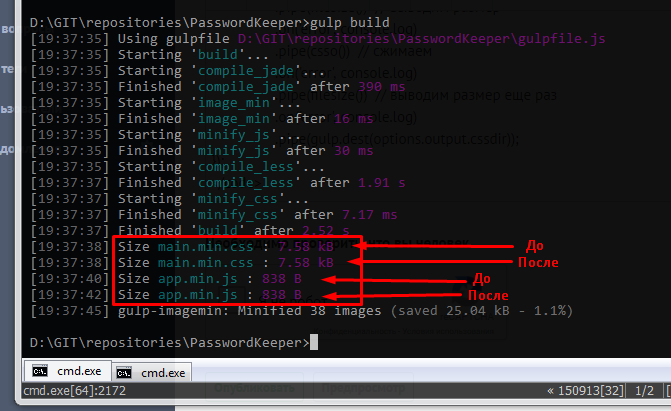
How to make gulp-filesize show the size correctly?

I included gulp-filesize and use it like this:
gulp.task('minify_css', ['compile_less'], function () {
gulp.src([
[options.output.cssdir, options.css_mask].join('/')
])
.pipe(autoprefixer({
cascad: true,
browsers: ['last 3 versions']
}))
.on('error', console.log)
.pipe(concat(options.output.cssMainFile))
.on('error', console.log)
.pipe(gulp.dest(options.output.cssdir))
.on('error', console.log)
.pipe(filesize()) // выводим размер
.on('error', console.log)
.pipe(csso()) // сжимаем
.on('error', console.log)
.pipe(filesize()) // выводим размер еще раз
.on('error', console.log)
.pipe(gulp.dest(options.output.cssdir));
});Answer the question
In order to leave comments, you need to log in
Just put gulp-size
PS Despite its documentation, it is better to embed it at the end of the task.
gulp.task('default', () =>
gulp.src('fixture.js')
.pipe(gulp.dest('dist'))
.pipe(size())
);Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question