Answer the question
In order to leave comments, you need to log in
How to make friends modules with global css?
Good afternoon .
I decided to make module css friends with the ant design library.
Used to use create - react - app. Now I decided to slowly delve into the knowledge of the collectors.
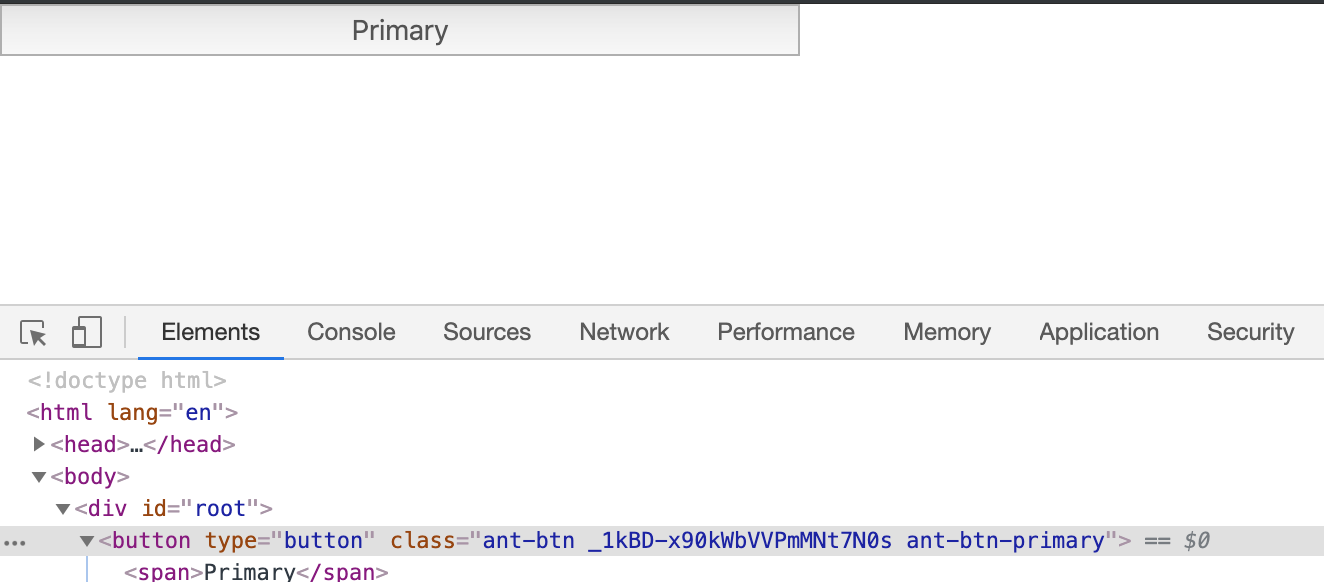
I set up the whole project, but there is one problem, the styles are integrated in different ways.
Using style loader and css loader, in the following context
{
test: /\.css$/,
use: [
{ loader: 'style-loader' },
{ loader: 'css-loader', options: { modules: true } },
],
},
options: { modules: true }
Answer the question
In order to leave comments, you need to log in
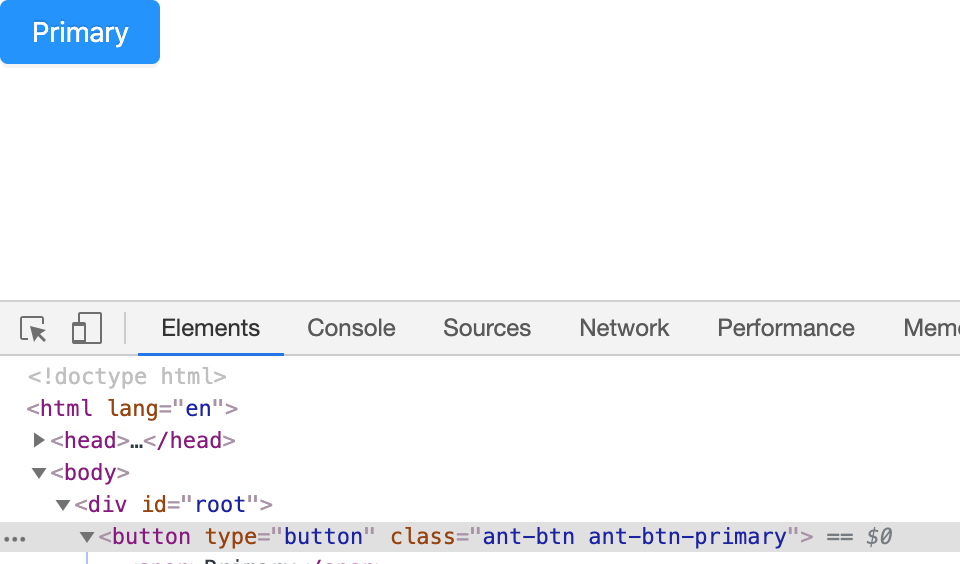
While writing, I solved the problem
const cssRegex = /\.css$/;
const cssModuleRegex = /\.module\.css$/;
{
test: cssRegex,
exclude: cssModuleRegex,
use: [{ loader: 'style-loader' }, { loader: 'css-loader' }],
},
{
test: cssModuleRegex,
use: [{ loader: 'style-loader' },
{
loader: 'css-loader',
options: {
modules: true,
},
},
],
},Default modules, when requested with ?no-module - no modules
{
test: /\.css$/,
oneOf: [{
resourceQuery: /no-module/,
use: [{loader: 'style-loader'}, {loader: 'css-loader'}]
}, {
use: [{loader: 'style-loader'}, {loader: 'css-loader', options: {modules: true}}]
}]
}{
test: /\.css$/,
oneOf: [{
resourceQuery: /module/,
use: [{loader: 'style-loader'}, {loader: 'css-loader', options: {modules: true}}]
}, {
use: [{loader: 'style-loader'}, {loader: 'css-loader'}]
}]
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question