Answer the question
In order to leave comments, you need to log in
How to make freeform buttons on android?
Good afternoon, I'm taking my first steps on android. 
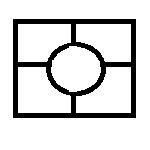
Tell me how easier it is to create buttons of a non-standard form. There are 5 buttons in the figure. Is it possible to put a mask on a rectangular button? Or direct in that direction where to dig, thank you very much.
Answer the question
In order to leave comments, you need to log in
If you want to have some segments with different click handlers, or it looks like one button, but in fact there are five zones with different handlers, this is done through the viewgroup, i.e. the buttons overlap each other or are somehow combined .
In your case, you can do something like
a layout code, you need that in FrameLayout
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<FrameLayout
android:layout_width="80dp"
android:layout_height="80dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<Button
android:id="@+id/top_left"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_gravity="top|start"
android:background="@drawable/rect_black_stroke_40dp" />
<Button
android:id="@+id/top_right"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_gravity="top|end"
android:background="@drawable/rect_black_stroke_40dp" />
<Button
android:id="@+id/bottom_left"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_gravity="bottom|start"
android:background="@drawable/rect_black_stroke_40dp" />
<Button
android:id="@+id/bottom_right"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_gravity="bottom|end"
android:background="@drawable/rect_black_stroke_40dp" />
<Button
android:id="@+id/center"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_gravity="center"
android:background="@drawable/circle_black_stroke_40dp" />
</FrameLayout>
</androidx.constraintlayout.widget.ConstraintLayout><?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<size
android:width="40dp"
android:height="40dp" />
<stroke
android:width="1dp"
android:color="#000" />
</shape><?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<size
android:width="40dp"
android:height="40dp" />
<stroke
android:width="1dp"
android:color="#000" />
</shape>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question