Answer the question
In order to leave comments, you need to log in
How to make footer.php?
Hello.
I started to master WordPress and a problem arose.
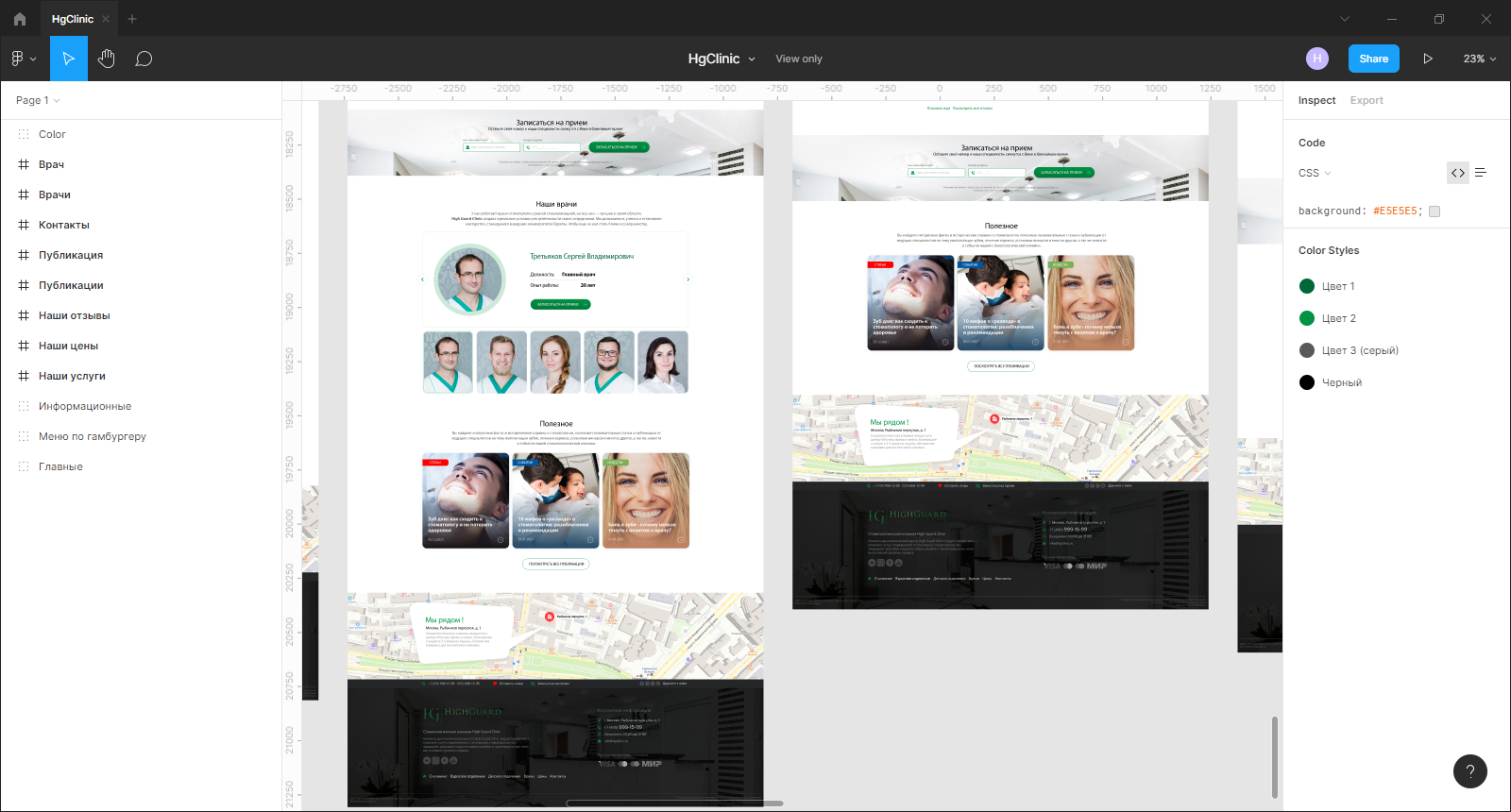
The screenshot on the left shows the layout of the "Our prices" page, more precisely the lower part.
And on all other pages, the bottom part looks exactly the same.
But there are 2 pages where the bottom part is slightly different. You can see an example on the right side of the screen.
This is the layout of the "Doctors" page. And there is no part "Our doctors" (because they are presented at the top in the content part).

I have 3 questions:
1. Is it possible to put all these sections together with the footer in footer.php (Make an appointment, Our doctors, Useful, Yandex map and the footer itself).
2. If so, how to deal with what I described above (on 2 pages there is no section "Our doctors").
3. And what to do if these sections are in a different order on the main page, or there may be some other sections between them that are not found anywhere else on the site.
I have a header on the main page and the rest is different, so I divided them into header.php and header-page.php.
How to do it here? footer-page.php and footer-doctor.php or footer.php and footer-doctor.php?
Answer the question
In order to leave comments, you need to log in
Sections do not need to be stuffed into the footer if you have the same one, then let it be the same in your file.
It's better to add this to the page template.
All 3 questions have the same answer - custom page templates. You make a template for the main page, in editing the page you select this template, profit.
creating-custom-page-templates
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question