Answer the question
In order to leave comments, you need to log in
How to make empty blocks with height decreasing proportionally?
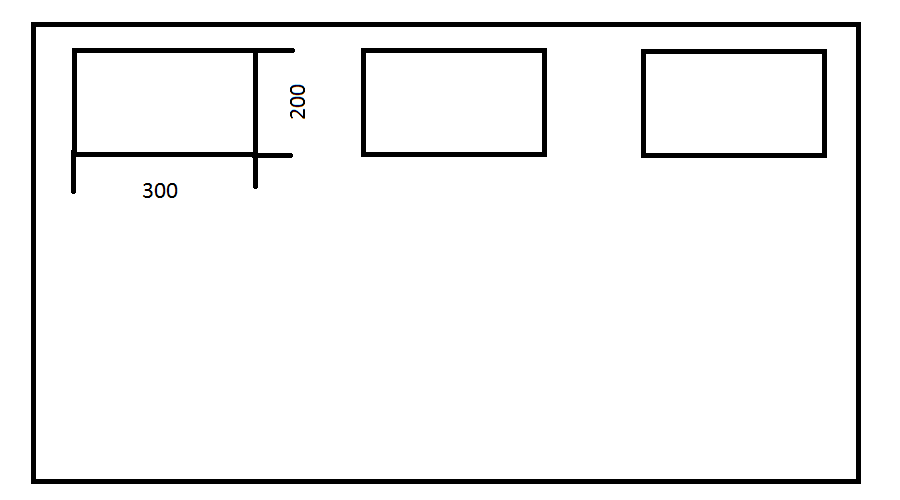
Let's say I have a main block in which there are other child blocks. 
Is it possible to make it so that when the main block is compressed, the dimensions of the height and width of the child block change, otherwise only the width changes, the height does not change. I type in flex.
Just can't figure out how to do this with empty blocks with no content and using jquery?
Answer the question
In order to leave comments, you need to log in
CSS can't do this without scripting.
https://jsfiddle.net/opqtL30y/
There is a crutch option, put an image inside the block with a ratio of 1 to 1. And position the content on top.
This is shit, not a solution, because. gives rise to a lot of unpleasant surprises
like so you can www.mademyday.de/css-height-equals-width-with-pure...
I found another solution related to the size of the viewport, these are the sizes in vw and vh, I'll post them later.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question