Answer the question
In order to leave comments, you need to log in
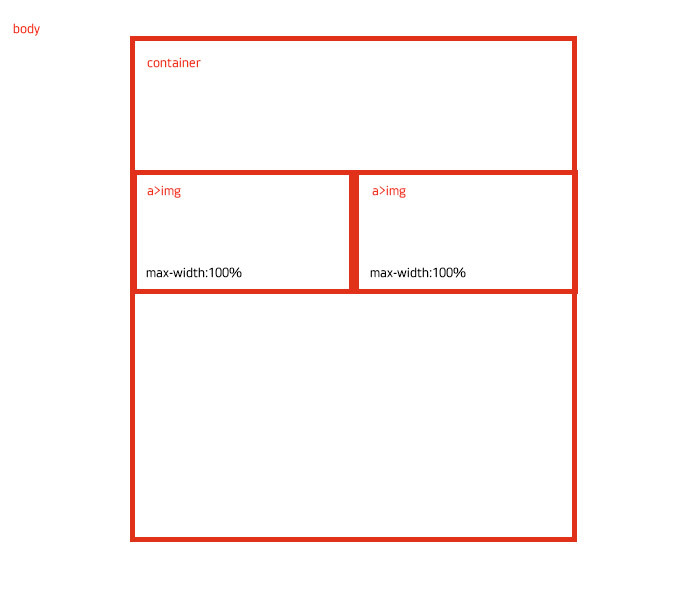
How to make elements not change structure when the screen is reduced?
Good afternoon. There is a block in which there are 2 pictures in a row. Each image has a property max-width:100%and float:left(or display:inline-block)
How can I make the images shrink in width and height, respectively, when the browser size is reduced, without changing the structure? Now, when decreasing, the extreme picture moves down to the 2nd line. Thank you.
Answer the question
In order to leave comments, you need to log in
For the picture
display: block;
height: auto;
max-width: 100%;Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question