Answer the question
In order to leave comments, you need to log in
How to make EditText like in Instagram?
Hey!
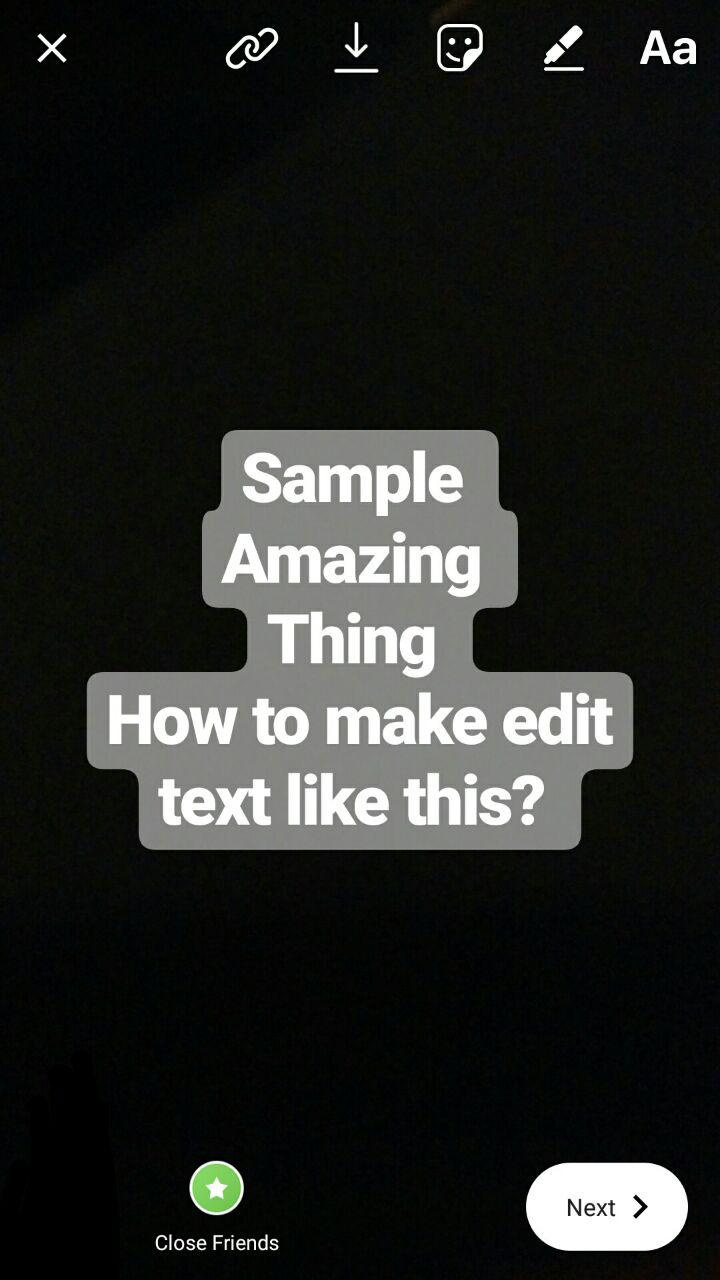
I want to add an EditText to my app that should look exactly like the EditText in Instagram Stories: 
The main problem is how to make the background fit the text.
Here is my EditText:
<EditText
android:id="@+id/editText"
style="@style/Widget.AppCompat.EditText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:layout_weight="1"
android:background="@drawable/edittext"
android:hint="Sample writingSample writingSample writingSample writing"
android:inputType="textCapSentences|textMultiLine"
android:padding="10dp"
android:selectAllOnFocus="true"
android:singleLine="false"
android:textAlignment="center"
android:textColor="#ffffff"
android:textSize="35sp" /><selector xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="rectangle">
<solid android:color="#40ffffff"/>
<corners android:radius="5dp" />
<stroke
android:width="2dp"
android:color="#40ffffff"
/>
</shape>
</item>
</selector>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question