Answer the question
In order to leave comments, you need to log in
How to make each section its own icon in Bitrix catalog sections?
Good afternoon.
I study Bitrix on my own... and already on a real project.
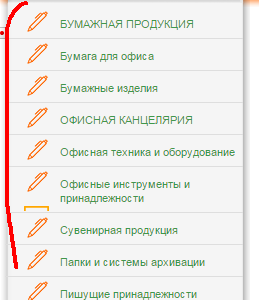
The task is to put icons on the menu items. Reviewed all the settings ...
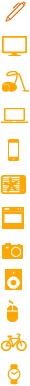
Climbed into the templates. I found the output of this block there, I prescribed it accordingly. class for all lines. Now the picture is displayed everywhere. BUT! One and the same (And on one of the lines you can see that the second icon in the picture file is cut off (there are a lot of pictures in this file).
In the code, I look, the parameter is set for each line.. and the picture is the same.
<a href="<?=$arResult["ALL_ITEMS"][$itemIdLevel_2]["LINK"]?>" class="menu_ico menu_ico<?=$arResult["ALL_ITEMS"][$itemIdLevel_2]["PARAMS"]["item_id"]?>"><?=$arResult["ALL_ITEMS"][$itemIdLevel_2]["TEXT"]?></a>

Answer the question
In order to leave comments, you need to log in
Apparently, as an icon for each item, you use a sprite containing all the icons. Also, each item has a class generated according to the template "menu_ico menu_icoX" (menu_ico1, menu_ico2, menu_ico3, ...)
In this case, the fastest way is to assign a vertical background offset to each class in css. For example:
.menu_ico1{background-position: 0 0;}
.menu_ico2{background-position: 0 -30px;}
.menu_ico3{background-position: 0 -60px;}
...Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question