Answer the question
In order to leave comments, you need to log in
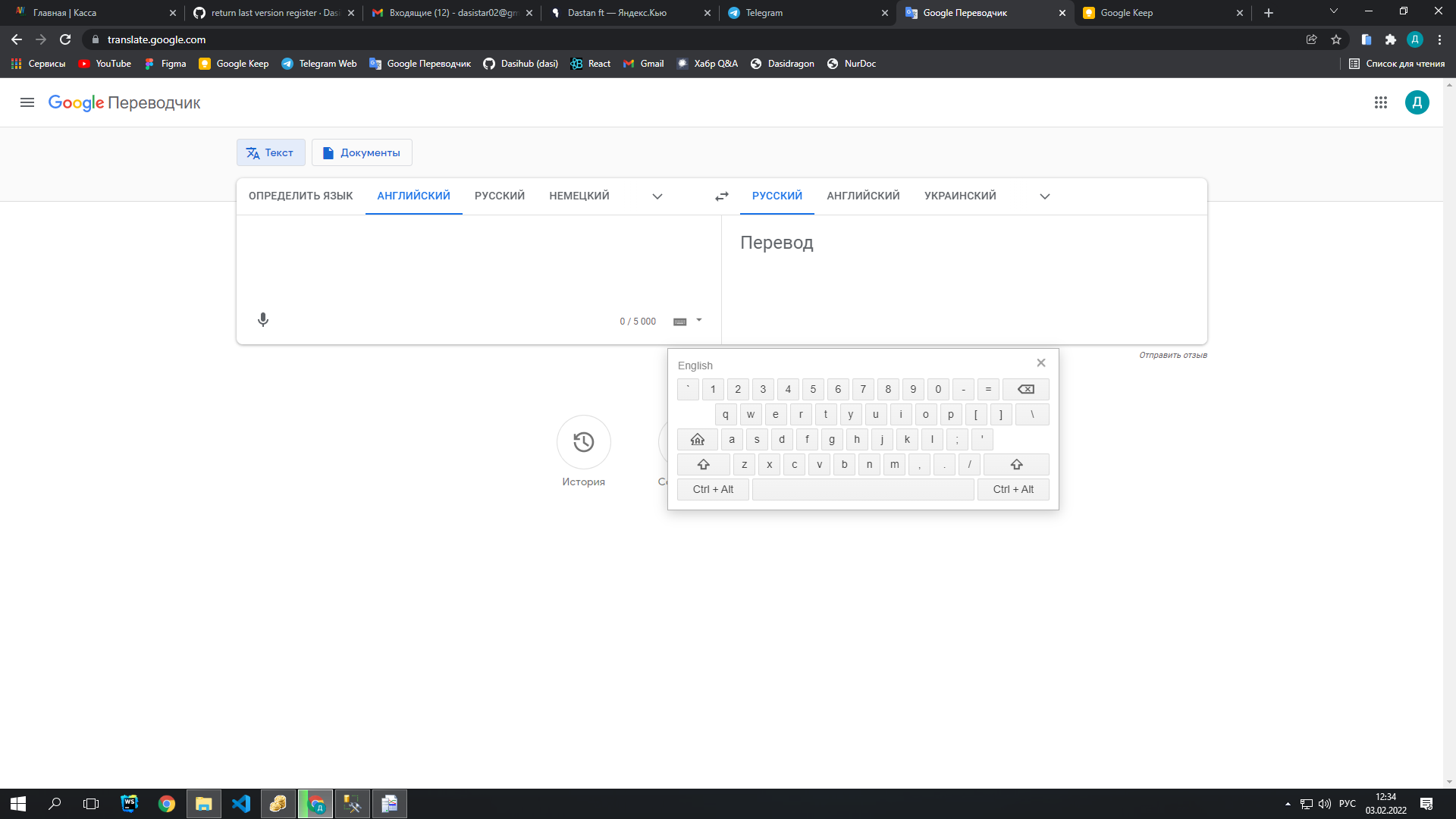
How to make drag drop like Google translate in React js?
How to make drag drop like Google translator in React js Google translator . I understand how drag drop works, but there the virtual keyboard can be moved anywhere, not to a specific element, but to the entire screen

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question