Answer the question
In order to leave comments, you need to log in
How to make different clicks in the q-expansion-item component in quasar?
Faced a problem. The quasar framework has a nice q-expansion-item menu component

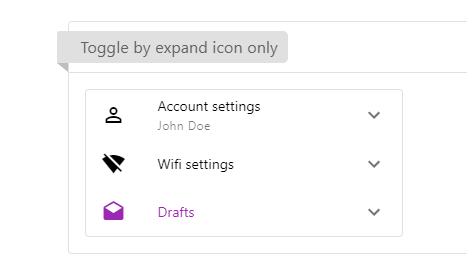
. This is what it looks like.
It has an expand-icon-toggle mode, which allows you to open the menu only by clicking on the arrow.
This is what I need, but I do not initially have a menu list, but I load it from back.
Therefore, I need to hang a handler on this icon.
But since it's not a slot, I don't know how to do it.
You can hang the input event and then it will process the icon, but will not process the click on the expansion itself
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question