Answer the question
In order to leave comments, you need to log in
How to make different builds for the front and admin using laravel-mix and at the same time use dynamic imports?
Good day!
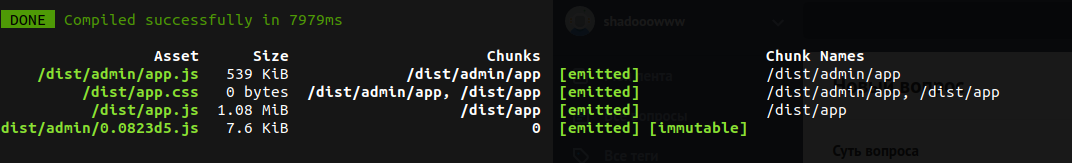
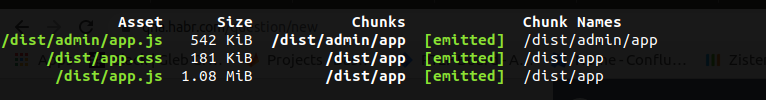
The idea is this - a project on laravel, admin panel on vue, front on blades. Accordingly, as I understand it, in webpack.mix.js, you need to separate assets for the admin panel and for the front. At the moment, I encountered a problem that if I use dynamic import in the router, then the styles for the app.css front are not collected, and at the same time they have a strange chunk name

import Vue from 'vue';
import VueRouter from 'vue-router';
Vue.use(VueRouter);
const routes = [
{
path: '',
component: () => import('../views/Users/index'), // с динамическим импортом
},
];
const router = new VueRouter({
mode: 'history',
base: '/admin',
routes,
});
export default router;
import Vue from 'vue';
import VueRouter from 'vue-router';
import Layout from '../layout';
Vue.use(VueRouter);
const routes = [
{
path: '',
component: Layout, // без динамического импорта
},
];
const router = new VueRouter({
mode: 'history',
base: '/admin',
routes,
});
export default router;// webpack.mix.js
const mix = require('laravel-mix');
mix.js('resources/assets/js/app.js', 'public/dist') // фронт
.js('resources/assets/js/admin/app.js', 'public/dist/admin') // админка
.sass('resources/assets/sass/app.scss', 'public/dist'); // стили для фронтаAnswer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question