Answer the question
In order to leave comments, you need to log in
How to make clickable link in slider if z-index arrows are set above?
There is a site: lp.orangedm.agency/123/#
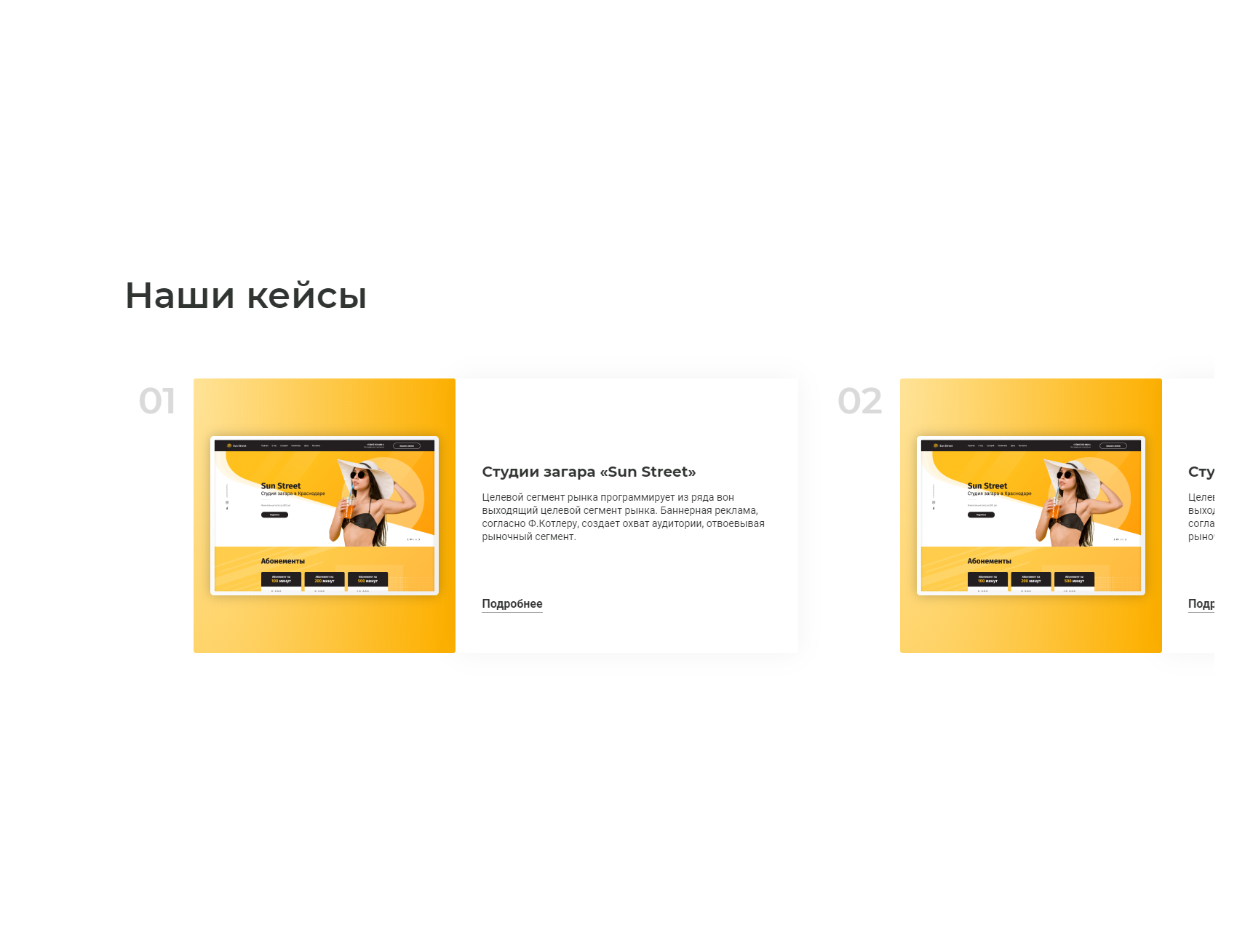
It has a block:

When you hover, slider navigation arrows appear. How can I make the cursor-pointer become normal when hovering over the "more" button, and you can follow the link? Now it turns out that the navigation arrows have a higher z-index than the link, and when I make the link z-index higher, it doesn't help. What to do?
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question